插件介绍
YITH WooCommerce Multi-step Checkout Premium(多步骤结账)通过在结帐页面上进行A/B拆分测试(进行分析以找出哪种结帐结构在电子商务网站上更有效)表明,多步布局是在购买过程中改善用户体验的最佳选择。多步骤结构可帮助客户了解付款过程中的哪个步骤,从而使他们在付款过程中更加自在。

插件功能
- 将结帐分成多个步骤(登录、计费、发货、订单信息、付款)
- 设置步进过渡速度New
- 编辑每个结帐步骤的标签新建
- 编辑“上一个”和“下一个”按钮的标签新建
- 自定义文本样式步骤中的步骤分隔符新
- 显示或隐藏“返回购物车”按钮新建
- 允许客户在结账时登录新
- 允许访客结帐新
- 文本样式和 10 种不同的步骤样式(水平和垂直)
- 自定义每个布局的颜色
- 为每一步选择默认或自定义样式
- 选择默认的 SVG 图标之一或上传您的自定义图标New
- 必填字段的 Ajax 验证:如果启用,如果未填写所有必填字段,用户将无法进入下一步。
- 保存客户在结账字段中输入的详细信息的选项:这样,如果他们离开并回来,他们不必再次填写新
- 显示或隐藏导航按钮并自定义样式
- 显示或隐藏“返回购物车”按钮并自定义样式
- 在最后一步自定义“返回购物车”按钮
- 自定义结帐容器和步骤时间线宽度新
- 自定义“我的帐户”和“已收到订单”页面的颜色模式
- 完全响应式结账时间表
- 为移动版本选择自定义布局新
- 合并步骤以简化您的结账流程:“账单和运输”和“订单信息和付款”
- 选择是显示还是删除发货步骤
- 跳过登录步骤的选项
- 在“登录”步骤中自定义返回客户的消息

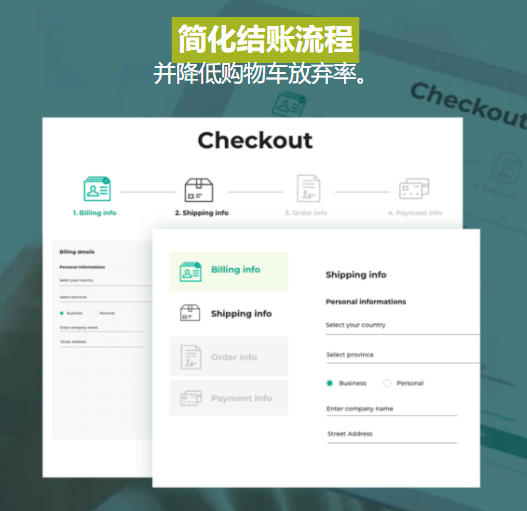
通过使您的结账简单整洁,避免大量客户并减少放弃购物车
结帐页面上的 A/B 拆分测试(通过分析找出哪种结帐结构在电子商务网站上更有效)表明,多步布局是在购买过程中获得更好用户体验的最佳选择。
多步骤结构可帮助客户在付款过程中感到更自在,因为他们了解自己处于流程的哪个步骤。
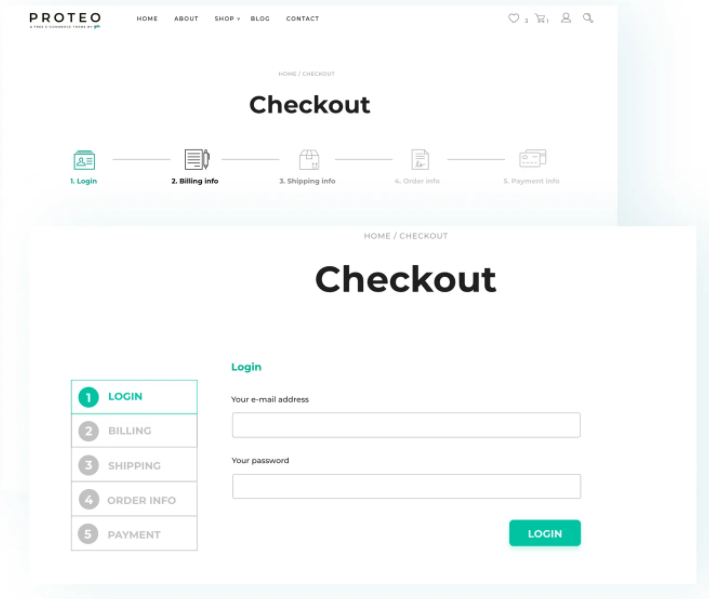
在结帐过程中,客户通常需要在同一页面上添加大量详细信息,这个过程可能看起来很长且令人困惑。一句话:压倒一切。
多步结账有助于对数据进行排序并将它们分成不同的部分,一个接一个地显示:这使得从客户的角度来看更加清晰。它减少了填写表格时弄乱信息或出错的可能性。结账复杂的网站的购物车遗弃等常见问题大大减少。
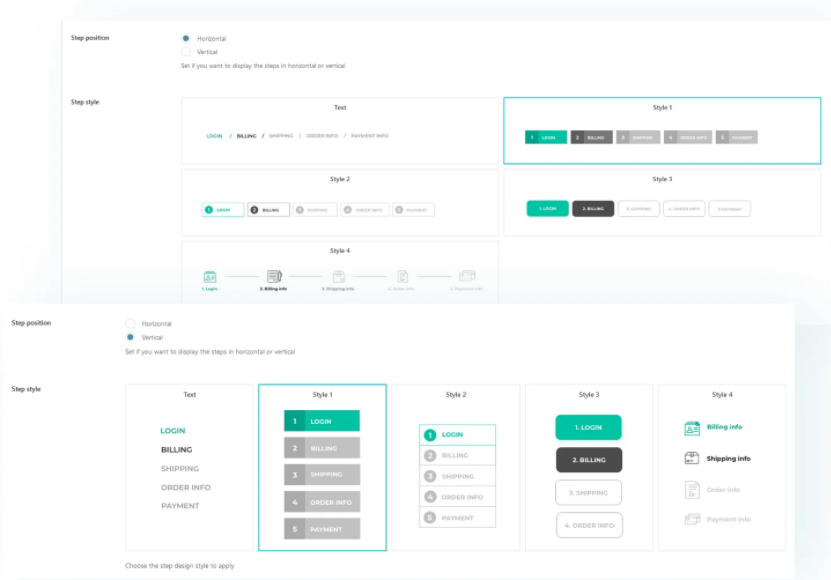
在 10 种不同布局中选择多步结账的时间线
您可以在 10 种不同的时间线布局中进行选择,其中五种为垂直样式,其中五种为水平样式。设置最适合您的电子商务网站的布局以及向移动用户展示的布局。

版权声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。




