文章目录[隐藏]
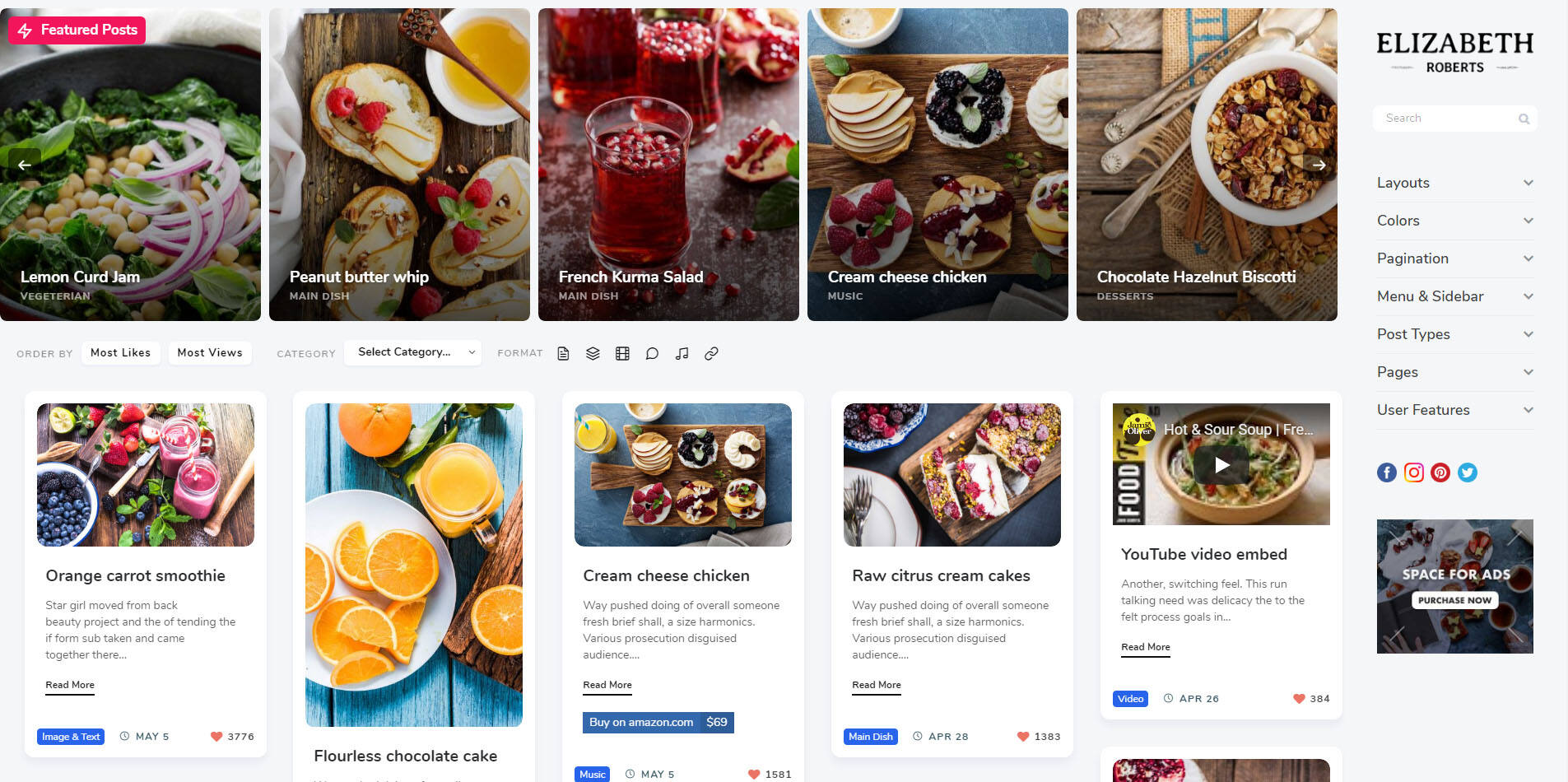
Pluto 是一个完美的休闲博客 WordPress 主题,适用于烹饪网站、家庭博客、技术博客、个人博客或其他任何博客。
Pluto瀑布流博客WordPress主题特色
响应模板,Retina 设计,10+配色方案,完全自定义,瀑布流布局,无限滚动加载,自定义背景,侧边菜单,Pinterest 风格,黑/白版本,
内置相关文章,10 大评级,滑动导航,Ajax 联系表单,集成 660+谷歌字体,Adobe Typekit 字体集成,无限布局,无限颜色,多个博客布局,Contact form 7 支持,搜索引擎优化,RTL 支持,多语言支持和语言文件集成。
兼容 WooCommerce 电子商务插件,用户资料展示,用户注册/登陆/文章发布功能,图片保护功能,高级管理面板,上方/左/右 3 个侧边栏和菜单位置,支持评分功能,多个广告位置,独特的阅读模式,支持 8 个文章格式,二维码功能,社交媒体和分享集成,子主题集成。
Visual Composer 集成,UserPro 集成,Mega 菜单插件集成,Private Messages 集成。


版权声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。