woocommerce的产品切换菜单(product tabs)

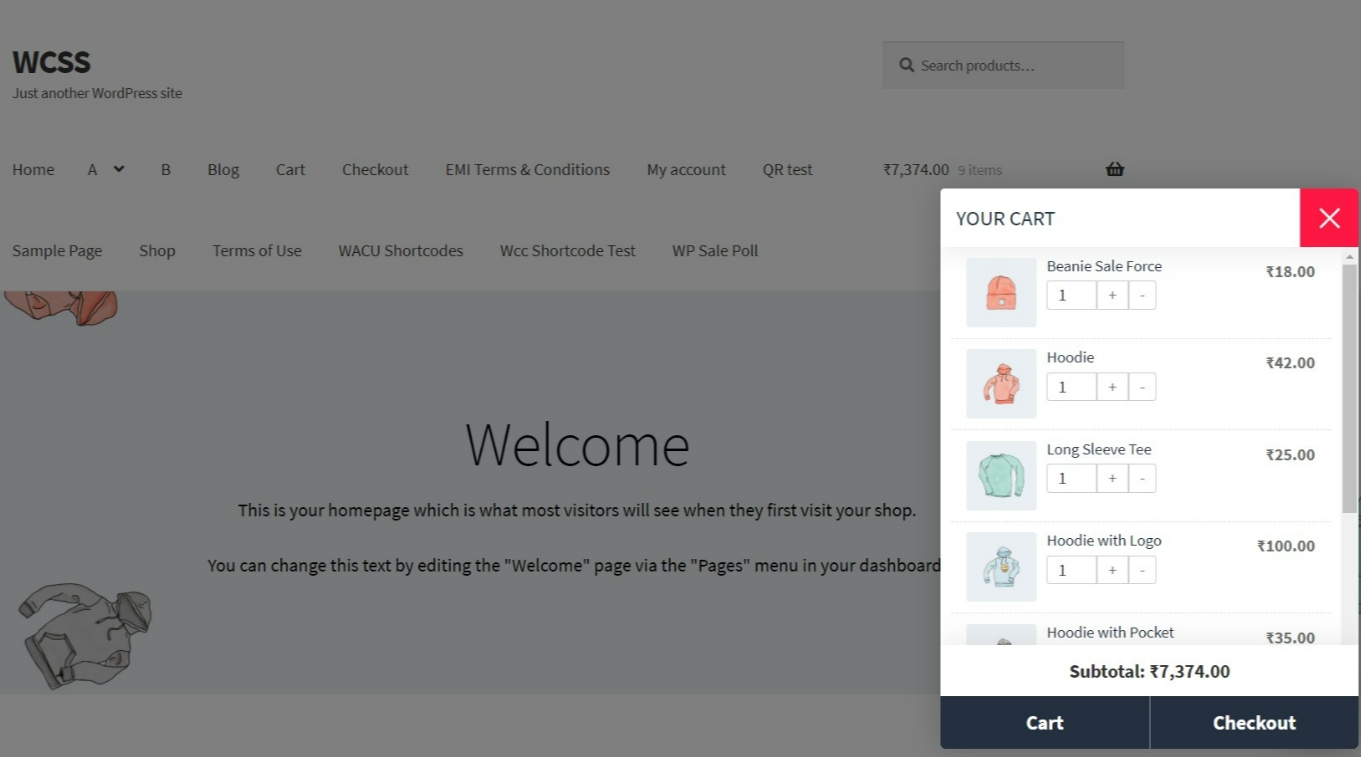
woocommerce的商品详细页面有一个切换菜单,默认的内容可以切换描述、其他信息(参数)和评价如下图:
这个tabs切换菜单,可以让我们切换浏览商品的一些信息,在电子商务网站上是非常常见的一种表现方式。
那么在一般的国内电子商务网站上,显示的内容比woocommerce所提供的三种信息要多,比如京东的:

并且默认提供的名称,我们也是希望能够进行更改的,那么我们如何进行修改和增加tabs呢。
修改默认提供的tabs标题名称和排序
修改tabs标题名称,我们需要用到woocommerce的钩子woocommerce_product_tabs
三个默认的tabs分别为description(描述)、additional_information(其他信息)、reviews(评价)。
因此我们使用钩子对三个标题进行修改:
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
function woo_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['description']['title'] = __( '商品描述' );
$tabs['reviews']['title'] = __( '商品评价' );
$tabs['additional_information']['title'] = __( '商品参数' );
return $tabs;
}
这样我们就将他们的名称修改为商品描述、商品评价和商品参数了
如果我们希望修改他们的顺序:
add_filter( 'woocommerce_product_tabs', 'sb_woo_move_description_tab', 98); function sb_woo_move_description_tab($tabs) { $tabs['description']['priority'] = 5;
$tabs['additional_information']['priority']=10;
$tabs['reviews']['priority'] = 20; return $tabs;
return $tabs;
}
这样我们就修改了他们顺序。
增加新的tabs
首先增加一个新的tabs:
add_filter( 'woocommerce_product_tabs', 'woo_new_product_tab' );
function woo_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['desc_tab'] = array(
'title' => __( 'Additional Information', 'woocommerce' ),
'priority' => 50,
'callback' => 'woo_new_product_tab_content'
);
}
然后我们增加这个新的tabs的内容函数也就是上方标注的woo_new_product_tab_content
function woo_new_product_tab_content() {
echo ‘<p>这是新的tabs内容</p>’;
}
这样,我们的新的tabs就会输出“这是新的tabs内容”这样一段文字,你可以输出任何你想要的内容。

下面即是我们在woocommerce付费版主题中所改造的tabs:
增加了常见问题和售后保障,因为常见问题和售后保障都是较为固定的文字,因此我们调用了2个页面的内容显示与此,也算是非常方便的,通过这个钩子你还可以增加其他的内容在tabs上。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。