了解betheme主题
BeTheme是wordpress系统里面热门和杰出的建站主题,是一个功能非常强大且使用非常方便的WordPress多功能主题。它带有自己的可视化编辑器,自带的编辑器速度更快,操作更简单,可视化效果更好。主题还支持非常多的插件,配合插件一起使用,能做出更多与众不同的网站。这样的高级选项面板和拖放构建器工具无限的可能性。
适用场景:Betheme 主题适合任何类型的网站,包括企业网站、WooCommerce商城、或博客/杂志等。是个通用型的建站系统。
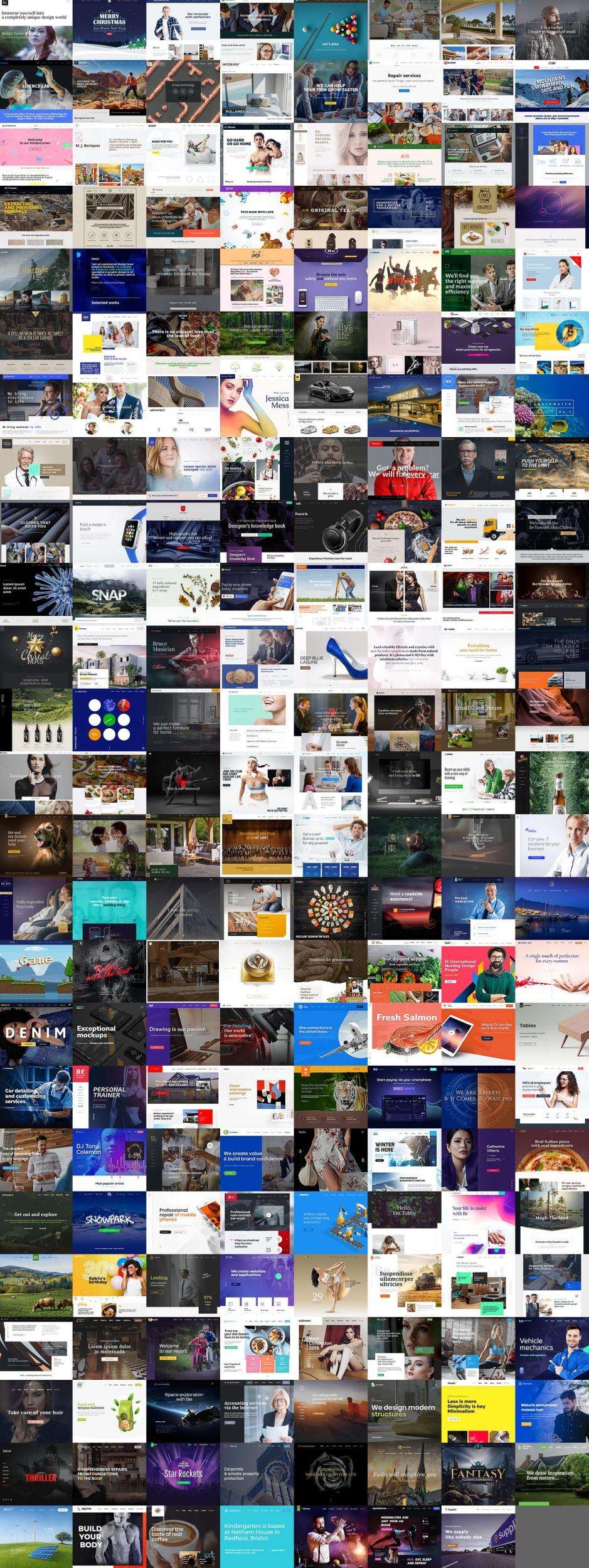
模板特色:650多个前端整站demo数据
编码格式:前端Html5+css3响应式,后台PHP,数据库mysql
模板导入: 新版本已修复可一键导入所有在线演示模板!
汉化程度:主题文件95%以上汉化,插件95%以上汉化
附带插件:Visual composer可视化前端编辑器、woocommerce电子商务、revslider幻灯片、layerslider层幻灯片
betheme主题特点:
- 框式和全宽布局 完全自适应(适合手机、平板和电脑)
- 可创建单页网站 兼容WPML多语言插件
- 兼容Woocommerce商店和Easy Digital Downloads商店插件
- 兼容Contact Form 7联系表和Gravity Forms联系表插件
- 兼容Revolution幻灯片和Layerslider幻灯片插件
- 兼容Buddypress社区插件 兼容bbpress论坛插件
- 兼容WPBakery Page Builder和Elementor Pro页面生成器插件
- 兼容Events Calendar活动日历插件
- 拥有大菜单功能 添加微软雅黑等中文字体 添加国内社交微博、人人和QQ 分享功能替换为国内分享

为什么选择Betheme呢?
在用过很多商业主题例如avada或者the7之后,我发现Betheme算是比较轻量级的。
这是为什么呢?
这里讲一下现在的商业主题的大致情况,商业主题都是支持后台可视化编辑的,也就是前后台的布局基本类似,想在网页前台修改内容,能马上找到后台修改的地方,这个就是可视化编辑。
Avada和the7等主题都是使用庞大的可视化编辑器插件的,比如avada自己开发的fusion builder,the7使用的是通用的visual composer,这两款可视化编辑插件都比较庞大,而且visual composer还会经常出现bug,比如4.12.1版本之前的vc就不能适配wordpress4.9等。
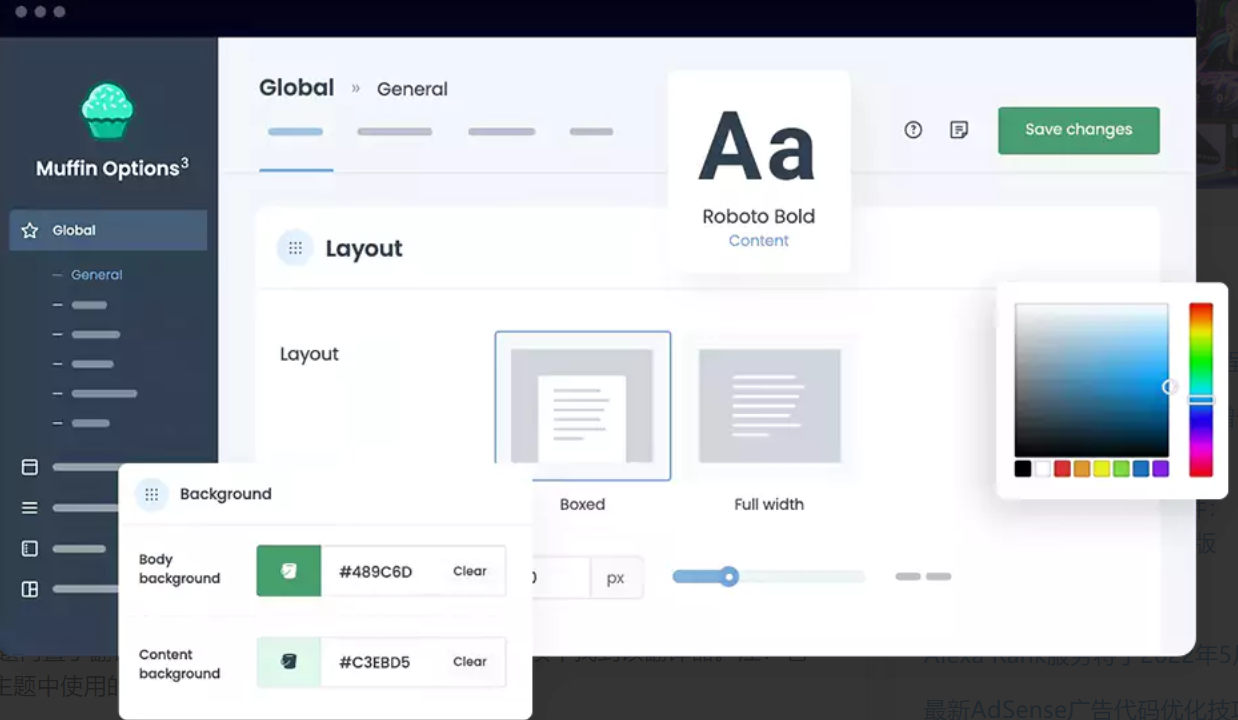
Betheme主题非常有名,不仅仅因为其多用途主题的属性,而是它可以轻松适应需要处理的任何项目,而无需编写任何代码。另外其著名的 Muffin Options 面板功能非常强大,几乎无限数量的全局选项允许修改能看到的任何内容:颜色、字体、帖子、页面、侧边栏等等。 Betheme 主题还能与Elementor完美兼容。

而Betheme也是有编辑器的,但是他的编辑器是直接集成到主题内部的,就是说安装Betheme主题之后不用安装任何插件就能直接操作建站了!
另外Betheme自带SEO编辑,这个是其他主题没有的,我们都知道yoast seo是Wordpress外贸建站需要必备的插件,这样算下来我们使用Betheme的话能节省掉这个插件了哦!
节省的插件就能节省加载JS等其他网页元素,网站速度自然就快起来了。
So,如果要我推荐wordpress建站使用哪款主题的话,我首推Betheme


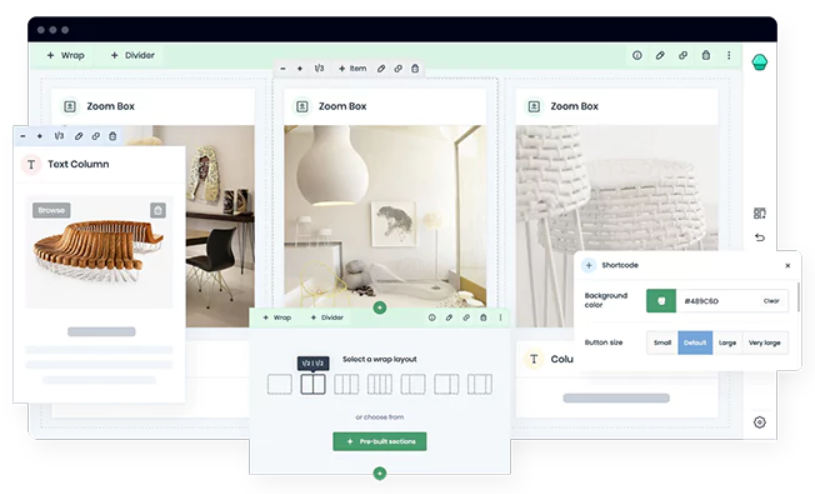
Betheme主题演示截图
Betheme后台设置、安装插件、安装预制演示站等。
Betheme主题安装说明
- 下载后先解压压缩包,betheme.zip为主题安装包,betheme-child.zip为子主题安装包。
- 为你准备了一些模板,slider revolution demos目录中是一些模板,可自行选择。
- 如果导入演示模板出现问题,可先降级到Betheme v27.1.5.1版(网盘中包含),该版本导入模板的稳定性高很多。
- 主题使用手册:https://support.muffingroup.com/documentation/
推荐资源
- [1]编辑插件WPBakery Page Builder汉化版-WordPress可视化编辑插件
- [2]幻灯片插件Slider Revolution 汉化版-WordPress幻灯片插件(Addons扩展+图表模块+pro预制模板)
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。