这是一个很有意思,很实用的插件:我们在wordpress使用模板建站,所有页面一股脑儿的使用同一的js,css这些文件,其实并不是所有页面都需要的,Asset CleanUp Pro可以帮你针对所有页面分配js,css文件,这样有利于提高速度和SEO优化。
可以从所有页面(包括404,作者,搜索,日期档案和许多其他自定义页面)中卸载无用的CSS和JavaScript。

Asset CleanUp Pro介绍
Asset CleanUp 插件是免费的,大家可以在wp后台搜索安装。而 Asset CleanUp Pro 则功能更强大!
Asset CleanUp Pro是适用于WordPress的高级页面速度增强程序插件。它不是缓存插件,但可以与任何缓存插件一起使用,以使您的WordPress网站更快。此插件可通过从您的网站页面删除未使用的CSS和JavaScript文件来帮助您减少HTTP请求。它也可以与内置的主机缓存(如WPEngine,Kinsta等)一起正常工作。它与任何其他性能插件都没有冲突。
Asset CleanUp Pro可以从几乎所有页面(包括404,作者,搜索,日期档案和许多其他自定义页面)中卸载无用的CSS和JavaScript。它还提供了一个选项,可以预加载特定文件以快速获取最常用的文件。您也可以使用此插件更改JavaScript和CSS文件的位置(顶部或尾部)。Asset CleanUp Pro还允许对已加载的JavaScript文件使用defer和async属性。最重要的是,您不需要任何编码语言的知识即可使用此插件。总体而言,Asset CleanUp Pro插件可以减少网站页面上的多余内容,从而提高加载速度并减少HTTP请求。
注:如汉化版不起作用,请把插件目录下的languages下的文件拷贝到/languages/plugins目录下!
Asset CleanUp Pro的主要功能
- 卸载或管理CSS和JavaScript文件
- 站点范围内的卸载选项
- 批量卸载支持
- 直接从前端管理JS / CSS文件
- 测试模式进行调试
- 缩小并合并加载的JS和CSS文件
- 更改JS和CSS文件的位置(<Head>或<Body>)
- 删除RSD,Windows Live编辑器,Rest API等。
- 禁用XML-RPC协议
- 内联CSS和JavaScript文件
- 通过延迟CSS减少渲染阻止资源
- 异步和延迟属性
- 显示每个已加载的CSS和JS文件的文件大小
- 页面速度得分更高
- 允许卸载特定的插件
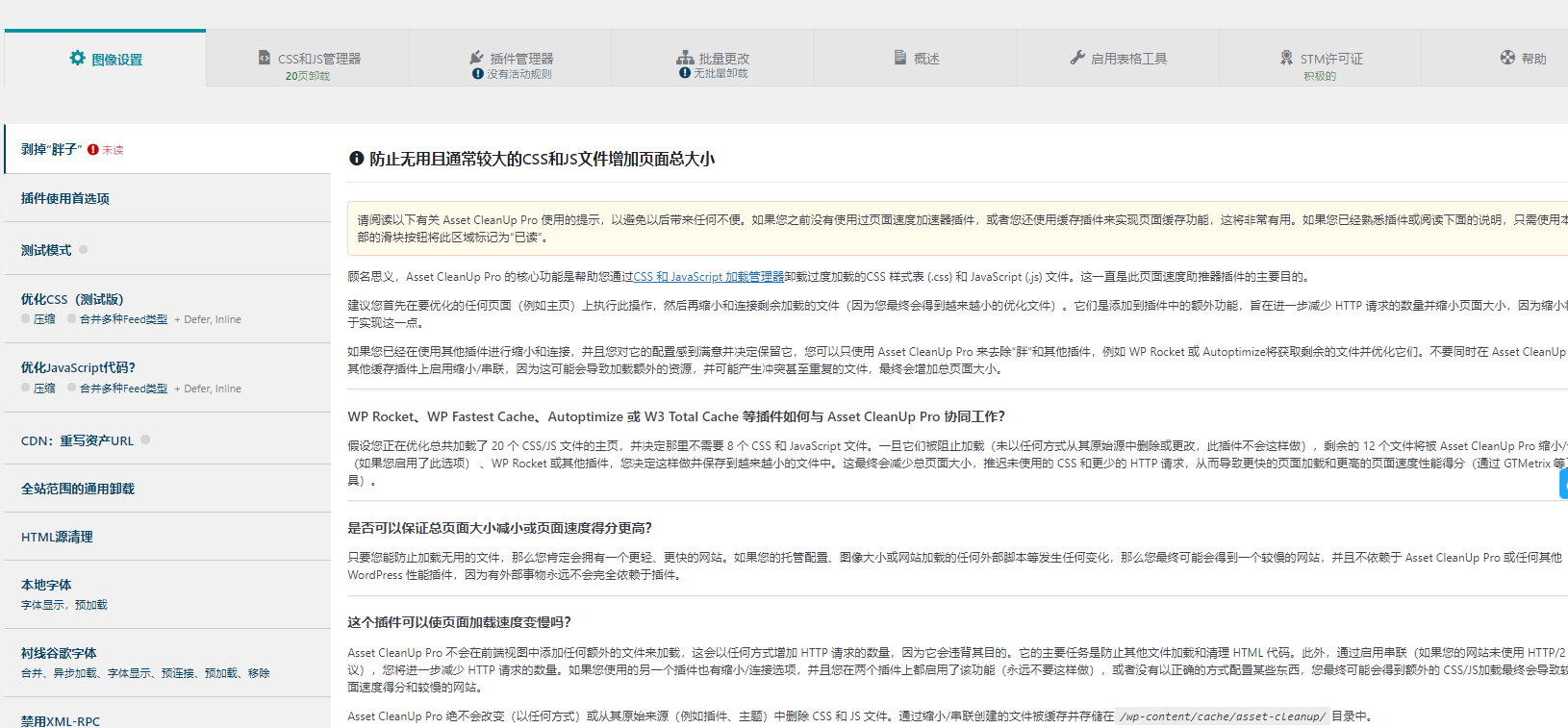
Asset CleanUp Pro后台截图



插件激活
*如果要求激活,许可证密钥:GWP7514519919615182316GFW019823R
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。





