文章目录[隐藏]
Bricks -建立排名靠前的 WordPress 网站
因为块!这是个更快、更可定制且性能更高的建站工具,可直观地设计您的整个网站!

WordPress主题Bricks是一款可视网站生成器WordPress主题,可以直观地构建您的整个网站。从页眉到页脚,以及介于两者之间的所有内容。可以在构建器中自定义网站的各个方面。很快,您会忘记使用的是WordPress。可插入动态数据。编辑和查看多个断点,以获得完全响应的移动优化网站。许多智能功能可帮助您在更短的时间内构建更好的网站。
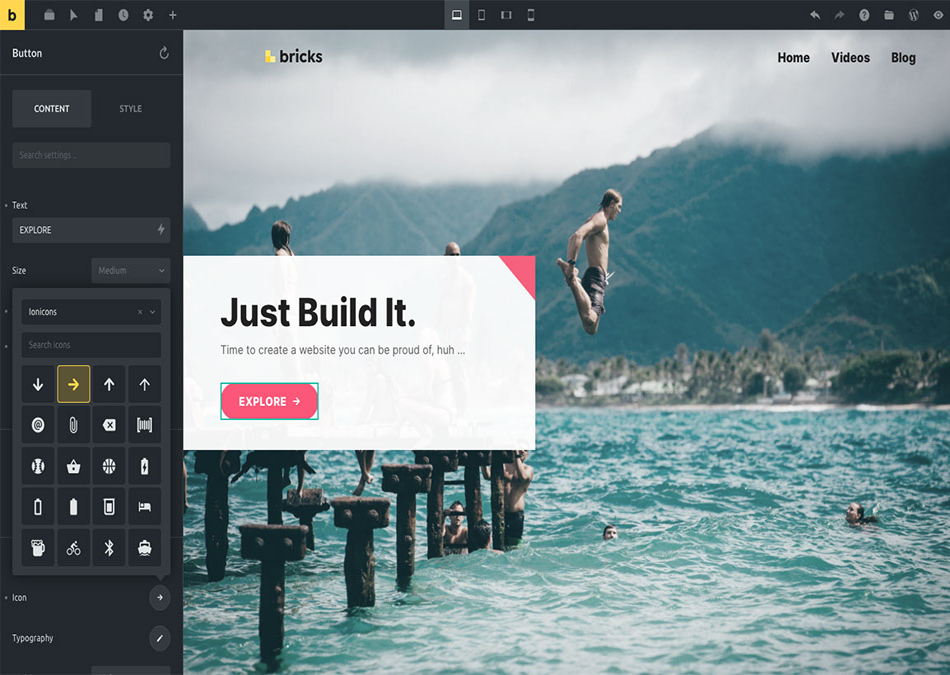
直观地创建您的整个网站
从页眉到页脚,以及介于两者之间的任何内容。直接在构建器中自定义网站的各个方面……很快你就会忘记你正在使用 WordPress ;)
插入动态数据。为针对移动设备优化的完全响应式网站编辑和预览多个断点。
许多智能功能可帮助您在更短的时间内构建更好的网站。
如此之快,您的访客和 Google 、百度等搜索引擎都会爱上您。
Bricks 不仅可以帮助您在创纪录的时间内构建您的网站,它还可以以创纪录的时间内加载它。开箱即用的 100/100 GTmetrix 得分。无需优化插件。
干净的有效标记,以及所有资源的智能延迟懒加载。
此外,Bricks 是一个主题,而不是插件。整个建站过程,将是你非常轻松!

不是设计师?没问题。
使用我们的现成模板之一开始运行。创建自定义主题样式以使任何设计成为您自己的。
通过 CSS 过滤器直观地编辑您的图像。向任何块添加无限的渐变和形状分隔线。创建适合您品牌的调色板。上传您喜欢的字体和 SVG。
需要更多的程序化设计能力?自定义 CSS 和 JavaSript 可以全局添加或添加到单个块。

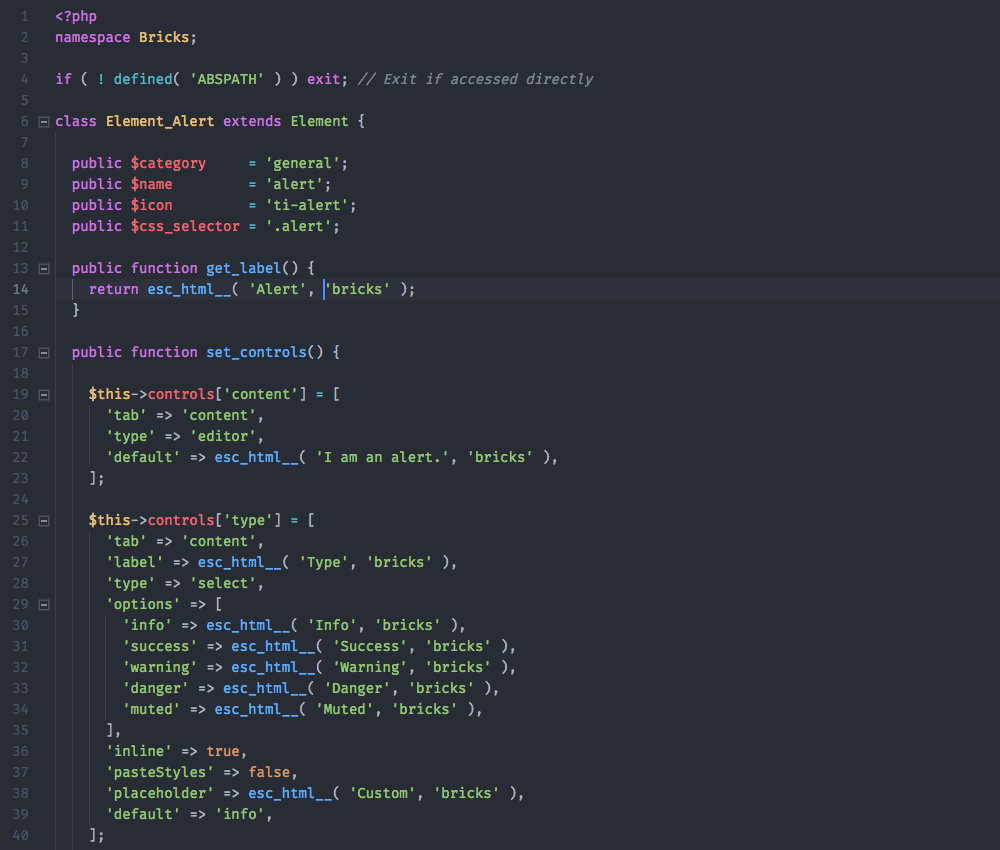
开发者的梦想
使用 PHP、HTML 和 CSS 轻松创建您自己的元素。无需复杂的构建/编译过程。
使用挂钩和过滤器自定义所有内容,包括调色板、保存消息等。
通过将您自己的端点添加到 Bricks API,以任何可以想象的方式扩展 Bricks。你接下来要建造什么?

Bricks 主题特色
Bricks 是一个 WordPress 主题,可帮助您在创纪录的时间内充满信心地构建高性能的 WordPress 网站。
为什么 Bricks 这么快?
Bricks 是精心制作的,并在最新、最现代的 Vue.js 3 框架(在构建器内部)上运行。前端利用智能资产加载、干净的标记和一些魔法;)
古腾堡兼容?
当然是。您可以将 Gutenberg 数据转换为 Bricks 数据,反之亦然。允许您继续在 Bricks 中编辑古腾堡页面,反之亦然。没有锁定效果!
我可以先试试 Bricks 吗?
是的,您可以在try.bricksbuilder.io上创建自己的免费游乐场帐户。操场在最新的 Bricks 版本上运行。我们很乐意收到您对新的 WooCommerce 构建器的反馈!
如何升级?
只要提供终身优惠,您就可以从 Starter 升级到 Ultimate。准备好后给我们发电子邮件,我们会向您发送优惠券代码。您只需支付剩余的差价。
我需要知道代码吗?
不,您可以在没有任何编码知识的情况下直观地设计整个网站。但如果你知道如何编码,你可以做得更多。比如创建自己的元素等。
我可以在客户网站上使用砖块吗?
当然是。您可以在自己和客户的网站上激活您的 Bricks 许可证。在您的 Bricks 帐户中,您还可以将许可证激活限制在特定站点;)
支持的语言?
Bricks 目前提供以下语言版本:英语、德语、葡萄牙语、西班牙语、俄语、日语、法语、意大利语、荷兰语、波兰语、保加利亚语、简体中文、繁体中文、罗马尼亚语、马来西亚语、瑞典语、克罗地亚语和捷克语。
Bricks功能扩展组件(主题安装包内,按需下载)
Bricks Ultimate扩展增强元素集Bricks附加组件 :Bricks Builder 的顶级插件,可以轻松快速地创建美观、用户友好的在线网站
Piotnet Bricks 页面编辑器Bricks功能增强组件 :使您能够动态控制哪些元素在您的 WordPress 网站上可见
BricksExtras编辑器扩展增强元素集Bricks组件: 是一个不断增长的Bricks编辑器扩展元素和功能,使Bricks 构建的内容提供更多可能性(具体功能查看 https://bricksextras.com/ )
Max Addons Pro for Bricks:Bricks Builder 的完整软件包,包含多种元素,可帮助您构建梦想中的网站
Bricks 主题使用帮助:https://academy.bricksbuilder.io/
推荐资源
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。




