文章目录[隐藏]
Sales Countdown Timer for WooCommerce and WordPress
给商城产品、活动页面添加优惠折扣倒计时

Sales Countdown Timer有助于激励客户购买。许多店主在销售活动和促销活动中使用WooCommerce倒数计时器来促进销售,并提高流量和收入。此插件出自VillaTheme的关于WooCommerce和wordpress的倒数计时器插件。
Sales Countdown Timer插件,通过使用短代码,可以在任何页面上显示WooCommerce倒数计时器。这是一个必备的插件,可以通过向他们灌输紧迫感来鼓励客户购买。
Sales Countdown Timer插件功能
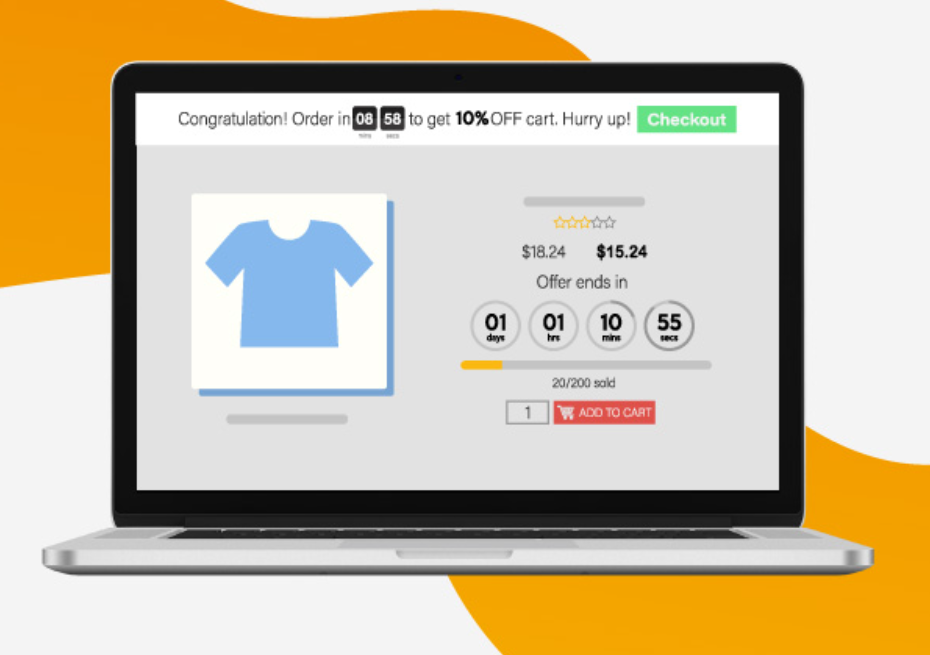
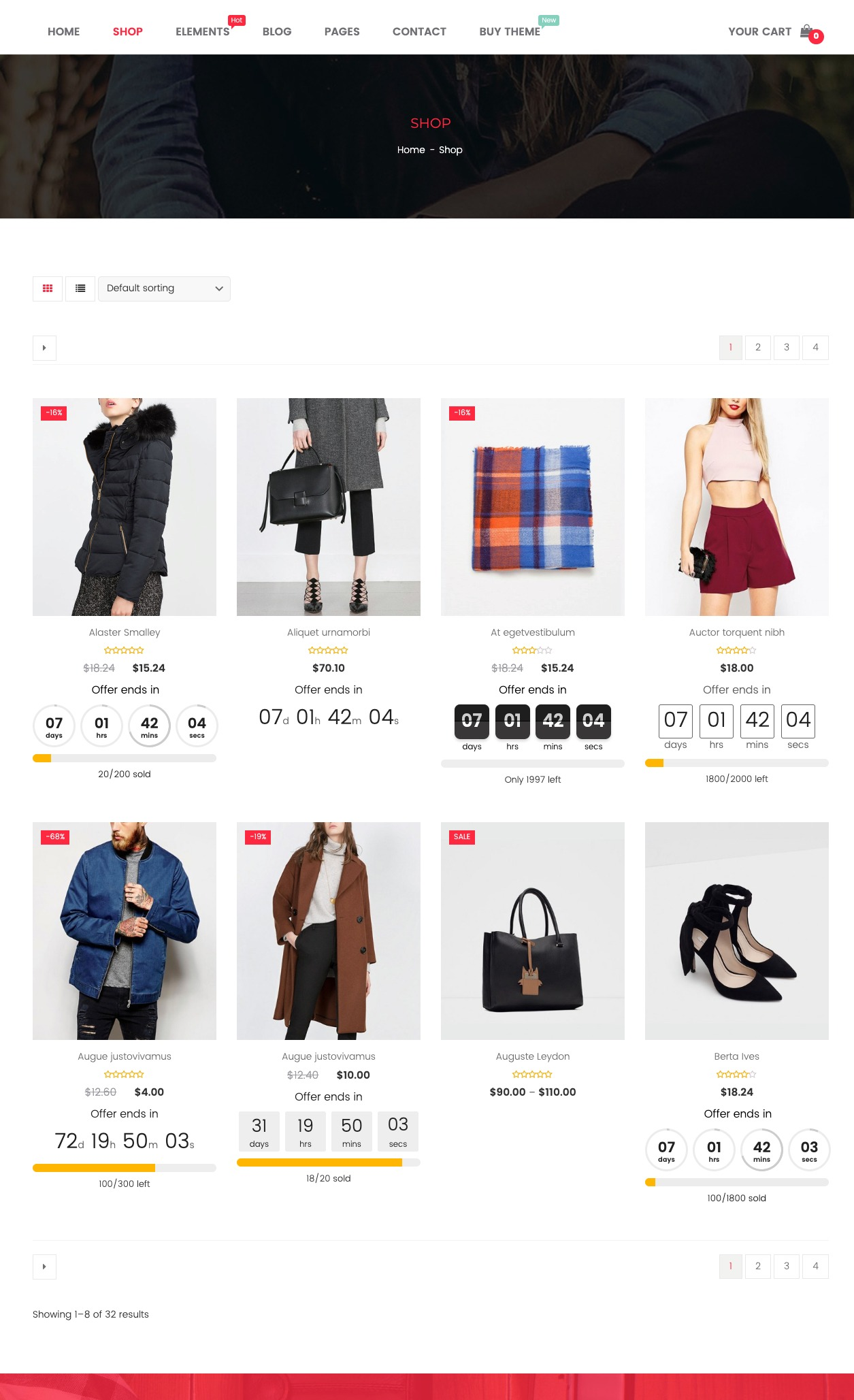
在单个产品页面和WooCommerce的商店页面上显示销售倒数计时器
时钟将在销售结束时通知客户或剩余的销售产品数量。在WooCommerce单个产品中,您可以选择销售倒计时计时器设置并安排销售活动。

- 在WooCommerce单个产品页面中选择销售倒计时计时器配置文件,变体产品,并为批量产品选择销售倒计时计时器。
- 根据WooCommerce销售计划时间显示倒计时时钟。
- 选择具体的销售时间。WooCommerce允许您按日期安排销售时间。使用销售倒数计时器,您可以按小时和分钟选择特定的销售时间。
- 在单个产品页面上的位置:选择倒计时时钟在单个产品页面上的显示位置。有很多选项供您选择:产品价格之前,产品价格之后,销售闪光徽章之前,销售后闪光徽章,“添加到购物车”按钮之前,“添加到购物车”按钮之后,在产品图片中。
- 在存档页面中的位置:选择倒计时点击在存档页面(如商店页面和类别页面)中的显示位置。有很多选项供您选择:产品价格之前,产品价格之后,销售前闪光徽章,销售后闪光徽章,“添加到购物车”按钮之前,“添加到购物车”按钮之后,在产品图片中。
- 在商店页面、类别页面、相关产品中显示:您可以选择在这些页面上显示或隐藏倒计时时钟。
- 即将推出的销售消息:当您安排将来的销售活动时,您可以选择在单个产品页面上显示即将开始的销售消息。这些消息可以通过短代码显示距离销售时间还剩多少时间进行自定义。
- 销售结束消息:显示销售何时完成带有短代码 {countdown_timer} 的消息。
- 简码:简码 {countdown_timer} 将显示倒计时时钟。
销售进度条 – 库存数量条
该插件集成了一个进度条,显示有多少产品可用于销售活动、已售出多少产品以及剩余多少产品。
- 进度条消息:根据需要使用短代码配置销售进度条消息。
- 简码:{quantity_left} – 剩余产品数量 {quantity_sold} – 销售的产品数量 {percentage_left} – 剩余产品百分比 {percentage_sold} – 销售产品的百分比 {goal} – 您在单个产品页面上设置的目标
- 进度条类型:选择此选项可将销售进度显示为增加或减少。
- 订单状态:选择在进度条中统计的订单状态。
- 位置:倒计时时钟上方和倒计时时钟下方的销售进度条有 2 个位置。
- 设计:使用宽度、高度、背景颜色、文本颜色和边框半径选项配置进度条的前端
简码倒数计时器
该插件不需要WooCommerce即可工作。您可以使用短代码在任何地方显示倒计时时钟。倒数计时器短代码的设置类似于WooCommerce倒数计时器,不同之处在于WooCommerce倒数计时器显示WooCommerce销售时间,而倒数计时器短代码显示您选择的时间。
- 通过短代码显示倒数计时器。
- 在插件后端选择倒计时时间。
多个设置配置文件
该插件允许您根据需要设置任意数量的倒数计时器配置文件。每个配置文件都是一个独立的销售倒计时计时器。对于每个配置文件,您可以设置完整设置,包括常规设置、设计设置。
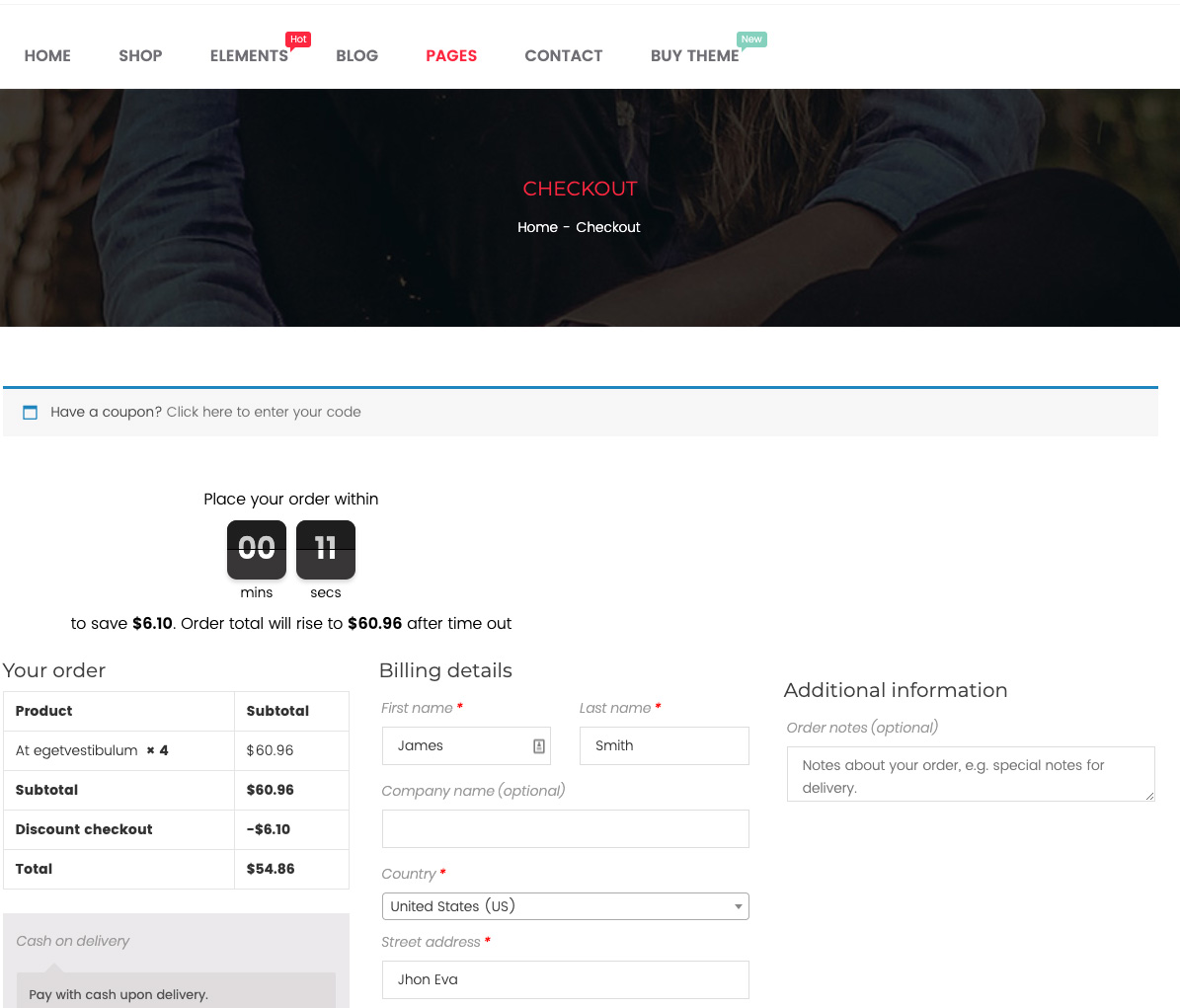
结帐倒数计时器
- 为最小购物车总数设置结帐倒数计时器以获得特别优惠。
- 重置模式将仅应用于管理员以进行测试。
- 如果客户在结账倒计时期间未下订单,则在此时间之后重置购物车的结账倒计时。
- 在结帐倒数计时器达到零之前提供优惠:免费送货和/或折扣金额(百分比/固定金额)。
- 集成了允许您在倒数计时器达到特定值时更改选件的选项。
- 分配显示结帐倒数计时器的页面。
- 在结帐页面和其他分配的页面上设计结帐倒数计时器。

使用WooCommerce倒数计时器插件进行设计
随意设计销售倒数计时器以适合您的前端。
- 时间显示:选择时间分隔符样式和时间格式样式。
- 倒数计时器时钟设计:配置前端样式,包括文本颜色、背景色、边框颜色、填充和边框半径。
- 倒数计时器项目设计:设计倒数计时器内的项目,例如日期项目、小时项目。
- 设计时间值:时间值包括时间数字和单位。使用字体大小、文本颜色和背景颜色自定义它。
版权声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。




