文章目录[隐藏]
Divi 和 Astra 是wordpress世界里两个最受欢迎的多功能的主题,你可以使用这两个主题来创建从个人博客到商业网站、电子商务商店、在线课程等。虽然它们确实提供了许多相同的功能,但它们以不同的方式构建 WordPress 网站,因此了解哪个主题适合您的需求显得尤为重要。为了帮助您了解他们和做出决定,我们深入对比 Divi 与 Astra 。
Divi vs Astra:两种不同的方法
在高层次上,Divi 和 Astra 都旨在通过以下组合为您提供充分的设计灵活性:
WordPress 定制器中的详细样式和布局选项,以及可视化的拖放式页面构建器(或 WordPress 块编辑器)来设计您的内容本身然而,他们以不同的方式解决这个问题。
Divi
Divi 为您提供一站式服务。 通过仅安装 Divi 主题,您可以访问:
- 可视化的拖放式 Divi 页面构建器
- 可视化、拖放式主题构建,也可通过 Divi Builder
- 实时 WordPress 定制器中有很多选项
- WordPress后端的详细主题设置区域
使用最新版本的 Divi,您可以进入完整的主题构建,这使您可以使用 Divi Builder 的可视化拖放界面设计 100% 的网站,包括页眉、页脚和帖子/页面模板。

基本上,Divi 是一个包,可以为您提供设计网站所需的一切。
当然,这也意味着无论如何你都会得到一切。 例如,即使您更喜欢使用 WordPress 块编辑器,您仍然可以获得 Divi Builder。 在将 Divi 与 Astra 进行比较时,这是一个重要的区别。
Divi 的主要特点:
- 用于帖子和页面的内置可视化拖放页面构建器
- 用于页眉、页脚和模板的内置可视化拖放主题构建
- WordPress Customizer 中的主题设置(或者,您可以使用 Divi 构建所有内容)
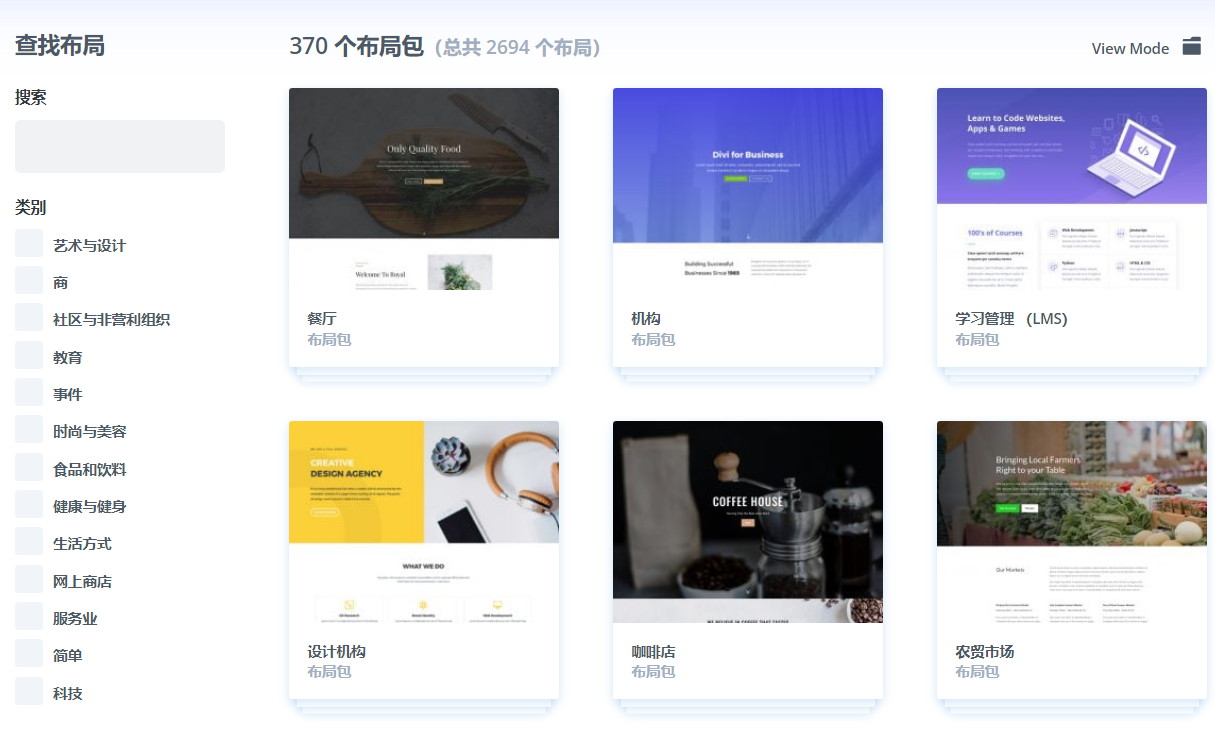
- 271 多个可导入的布局包(基本上是预先构建的演示网站)
- WooCommerce 兼容性
- 通过 Divi Builder 进行内置 A/B 测试
- 有主题和插件版本
- 多用途
选择Astra的情况
总体而言,有经验的 WordPress 用户可能更喜欢 Astra,因为它更开放。使用 Astra,您仍然可以获得详细的自定义选项,但您不会像使用 Divi 那样被锁定在单个页面构建器中。您可以根据自己的喜好在 Elementor、Beaver Builder 等之间进行选择。或者,您可以坚持使用块编辑器。

此外,由于 Astra 更轻量级,因此更容易创建快速加载的网站。
即使您使用页面构建器为您的 Astra 网站设计核心页面,您的博客文章和其他本地编辑器内容仍然可以通过 Astra 更快地加载,因为 Astra 的基础更轻巧。
此外,核心 Astra 主题是免费的,这本身就是 Astra 的一大优势。仅使用免费主题和预建的入门网站,您就可以创建一个漂亮的网站。 Divi 不提供免费版本,因此预算紧张的人可能会想要坚持使用 Astra。
就个人而言,作为一个整天都在使用 WordPress 的人,我更喜欢 Astra 的方法。我喜欢我可以选择自己的页面构建器 – 或者决定根本不使用页面构建器,具体取决于站点。
我也很看重 Astra 的性能优化,因为在我构建的所有网站上,页面速度对我来说都很重要。
选择Divi的情况
当单独比较 Divi 和 Astra(没有额外的编辑器插件)时,Divi 显然要灵活得多。但是,要记住,大多数人会使用Astra和编辑器插件搭配使用。
Astra 开箱即用,比 Divi 更轻量级和性能优化。但是,astra加上页面编辑器,则性能差异不会那么显着,因为编辑器插件的的额外负担。
总的来说,Divi更一体化方法,我认为如果您刚刚开始使用 WordPress,Divi 可能会更好一些。例如,如果您正在构建您的第一个 WordPress 网站,Divi 的一体化方法可以让您更轻松地设置所有内容并了解所有内容的连接方式。
话虽如此,Astra 的预构建入门模板还可以轻松快速启动和运行。唯一使该过程复杂一点的是,与使用 Divi 相比,您还需要学习/依赖第三方插件。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。