文章目录[隐藏]
Slider Revolution 简介
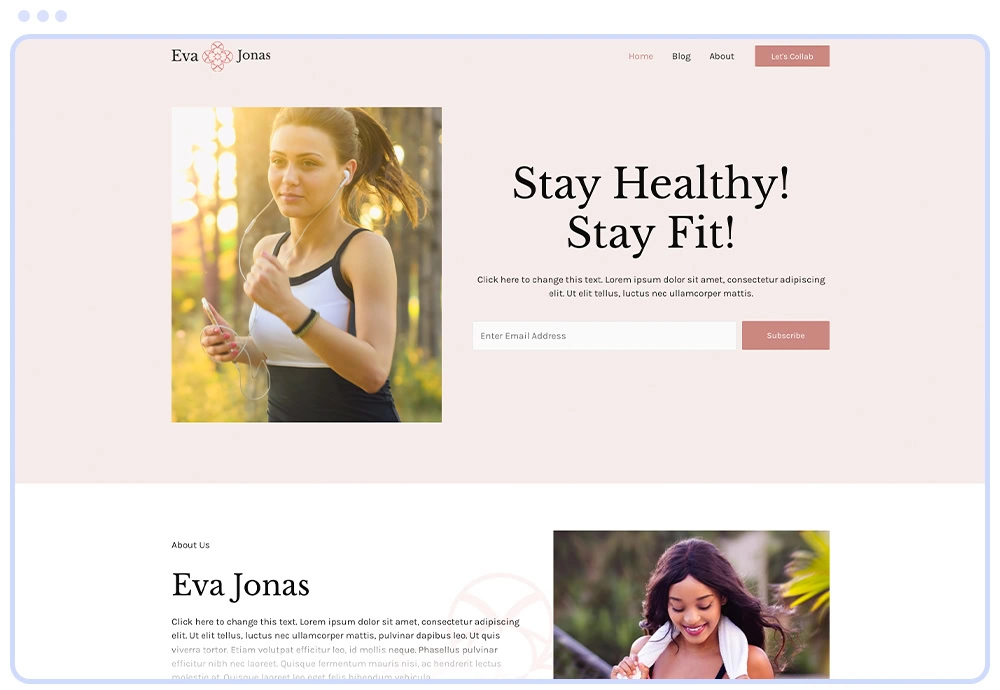
Revolution Slider是一个具有视差功能的幻灯片插件,此插件是wordpress上目前为至最强大的幻灯片插件,具有自适应功能、可创建全宽幻灯片、具有视差效果,所有幻灯片拥有的功能他全部拥有。

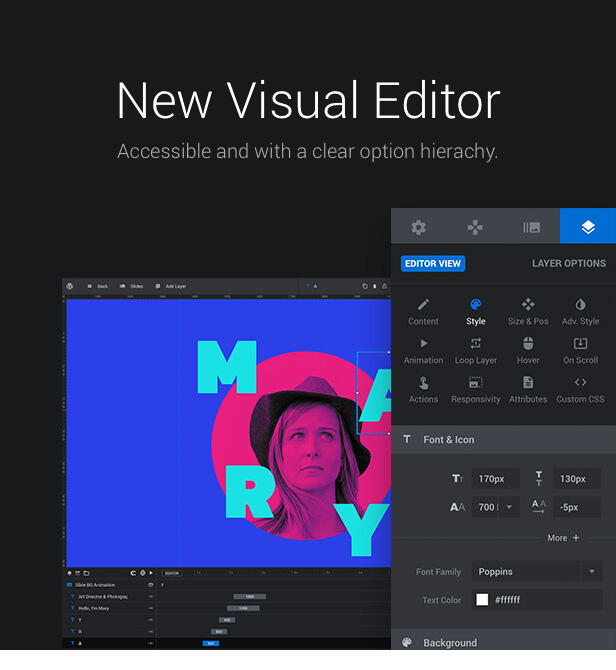
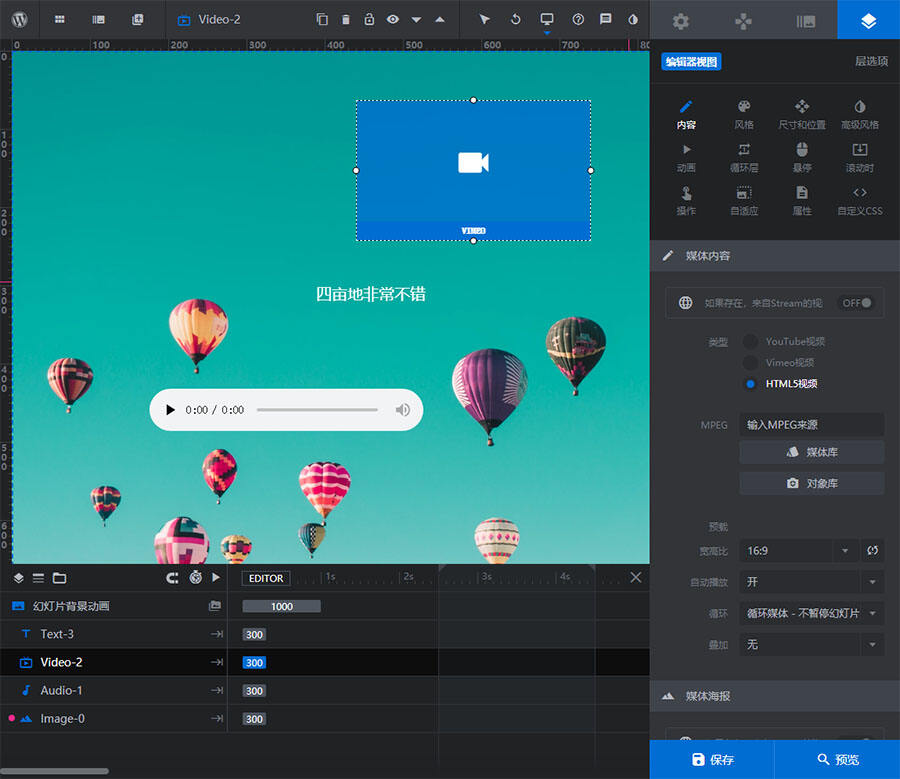
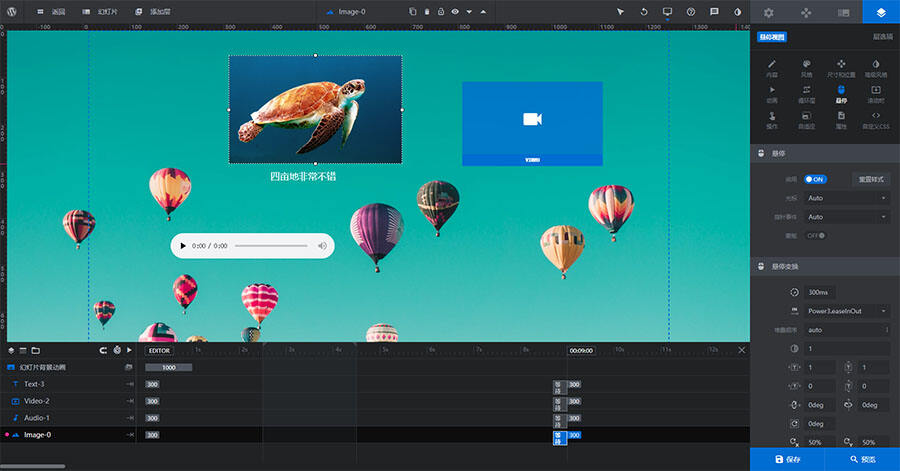
Slider Revolution是WordPress最受欢迎的滑块插件之一,在Envato市场上的销售量超过375,000。使用Slider Revolution插件,您可以创建最高级的图像滑块和轮播,社交媒体供稿,英雄标题,内容模块等。该插件包括一个非常强大的视觉编辑器,具有许多现代功能和选项,可以为网站创建漂亮的滑块。Slider Revolution具有自动布局选项,可快速响应。使用此插件构建的滑块会根据屏幕宽度自动调整其大小。该插件的可视化编辑器非常友好且对眼睛友好,并支持暗模式。使用此插件构建滑块很容易,即使是新手也可以在几分钟内完成。
Slider Revolution插件还具有大量包含所有媒体资产的预制模板,包括图像和图标。只需单击一下即可导入和使用这些模板。这些模板分为滑块,轮播,英雄,特殊FX,社交媒体等。您还可以通过安装专业设计的插件来扩展Slider Revolution插件的功能。它支持27种高级插件,可以为滑块添加不同类型的过渡和效果,例如前后,画笔,变形等。此插件在编写代码时要牢记性能。这意味着它不会影响网站的加载速度。总体而言,Slider Revolution是WordPress的功能丰富且响应迅速的滑块插件。
温馨提示:汉化优化版已经去除了vimeo、推特和yotube的js文件引用,国内使用的话速度加快了,后续新版本大家可以参照以下这篇文章去除js引用,优化打开,请查看右边盛龙科技课堂链接。

在线模板打包赠送、增强插件免费赠送!
本插件除主插件外,附送增强插件、1.6G+最近更新的850m的模板文件!在线模版全部打包下载至本地,直接通过插件导入即可使用精美模版。注意:线上模板库会提示无法使用,请使用本地导入。
关于Slider Revolution Addons – 附加功能组件
购买主插件,赠送最新版Slider Revolution Addons附件扩展插件(2023-02-25更新),可按需下载安装。
Slider Revolution Addons,(附加组建安装方式:WordPress仪表板(插件>>安装插件)中将zip文件作为插件一个接一个地上传安装。)
赠送Slider Revolution Charts AddOn v3.0.5 图表演示滑块:使用独特且可自定义的图表创建交互式演示文稿并展示统计数据

Slider Revolution安装注意事项(必看)
- 若发现该插件加载缓慢,是因为该插件需要加载国外的google字体。如有需要,请自行挂上VPN再使用!只要能上google就行!
- 本插件完美破解了本地授权机制,本地功能可以完美使用,但在线模板由于官方在下载时需要先验证官网订阅,因此无法使用,敬请谅解。
- 本站已把在线模版全部打包下载至本地(1.6G+850m PRO版模板数据),直接通过插件导入即可使用精美模版。注意:线上模板库会提示无法使用,请使用本地导入
- 要使用模板,需要使用Slider Revolution插件的“ Manual Import ”选项手动将其导入。
- 如果在上传插件启用后,插件仍是英文。请把插件文件夹的
languages/目录中的翻译文件,复制到:wp-content/languages/plugins/目录下。
Slider Revolution插件特点
- 图片和缩略图自动调整大小
- 轻松创建图片、文字、HTML、视频等字幕层
- 支持iPhone和Android触摸滑动幻灯片
- 容易整合到您的网站上
- 可视化操作字幕
- 全宽、自适应(8级)模式
- 带阴影选项
- 无数种过渡方式
- 10种不同的动画类型
- 20种不同的幻灯片过渡
- 支持触摸
- 默认为微软雅黑字体


免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。