主题推荐选择好主题是建站的前提
快速创意
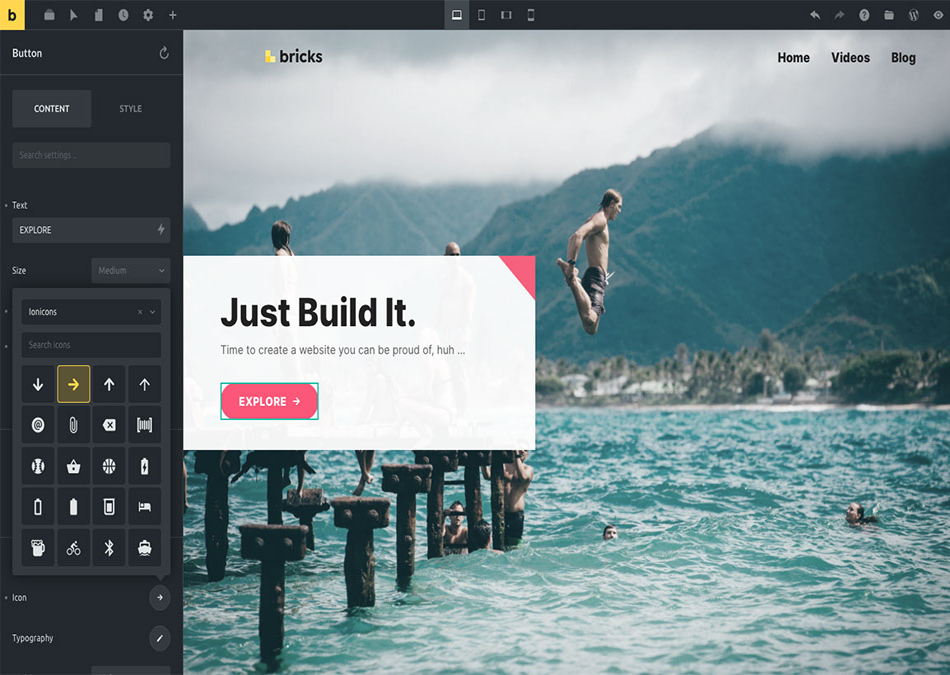
Bricks 主题汉化版-可视化网站生成器WordPress主题+扩展组件+导入模板
Bricks -建立排名靠前的 WordPress 网站 因为块!这是个更快、更可定制且性能...
WordPress主题通用系统
干净专业
Elessi 汉化版– WooCommerce AJAX WordPress 商城主题
Elessi 在构建时考虑到了客户体验,具有以下功能:独特的产品过滤、独特的比较、多个 aj...
WordPress主题商业主题
媒体网站
Foxiz 主题汉化版- WordPress 新闻和杂志媒体主题
关于Foxiz主题 Foxiz 非常适合新闻、杂志、博客和各种资讯媒体网站的 WordPre...
WordPress主题媒介自媒体
强大企业站
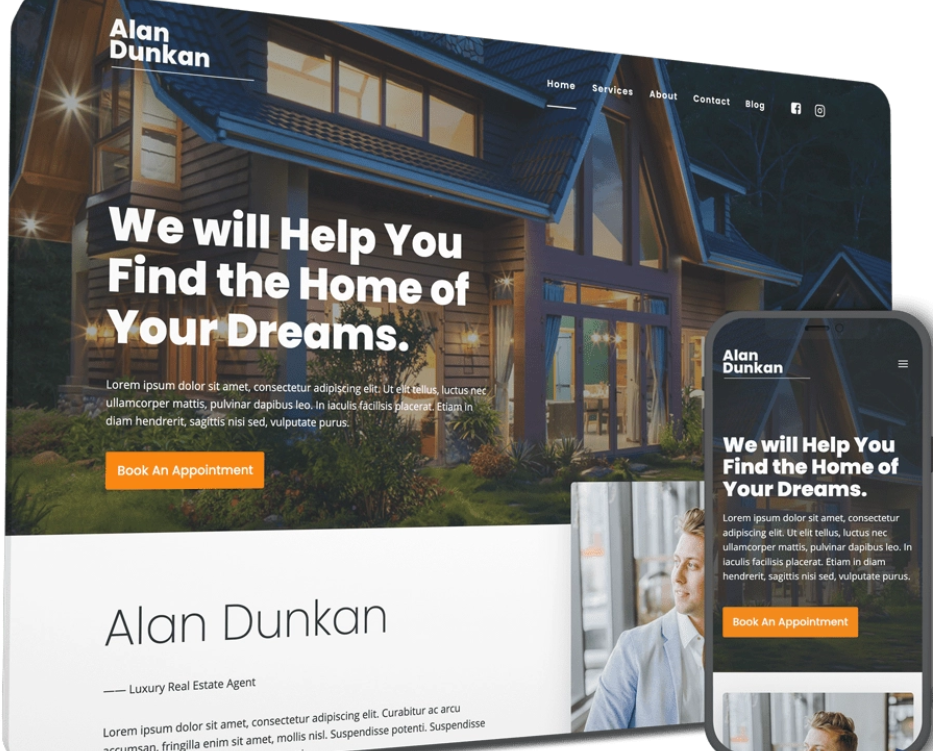
Phlox Pro主题汉化版-最好的Elementor多功能WordPress企业主题(含所有核心插件)
Phlox Pro是适用于所有类型网站的Elementor 编辑器多功能WordPress主...
WordPress主题企业主题
教育系统
Eduma 主题汉化版-WordPress在线教育主题+主题核心插件
Eduma主题介绍-Wordpress强大的教育 教育WP(Eduma)是一种多用途的现代简...
WordPress主题教育培训
多用轻量
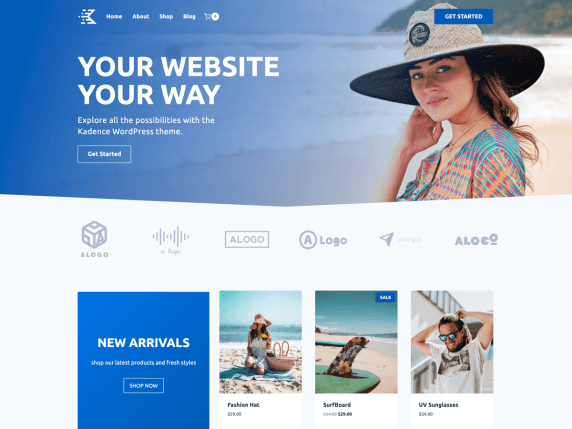
Kadence 主题汉化版、集成版-WrodPress轻量化渐进式代码结构主题(含Kadence扩展组件)
Kadence 主题及高级Kadence Pro介绍 Kadence 主题是一个轻量级但功能...
WordPress主题商业主题
畅销主题
Onum 主题汉化版- WordPress SEO市场营销电子商务主题(演示站导入)
Onum主题 – SEO 和营销 Elementor WordPress 主题 ...
WordPress主题企业主题
高性能商城
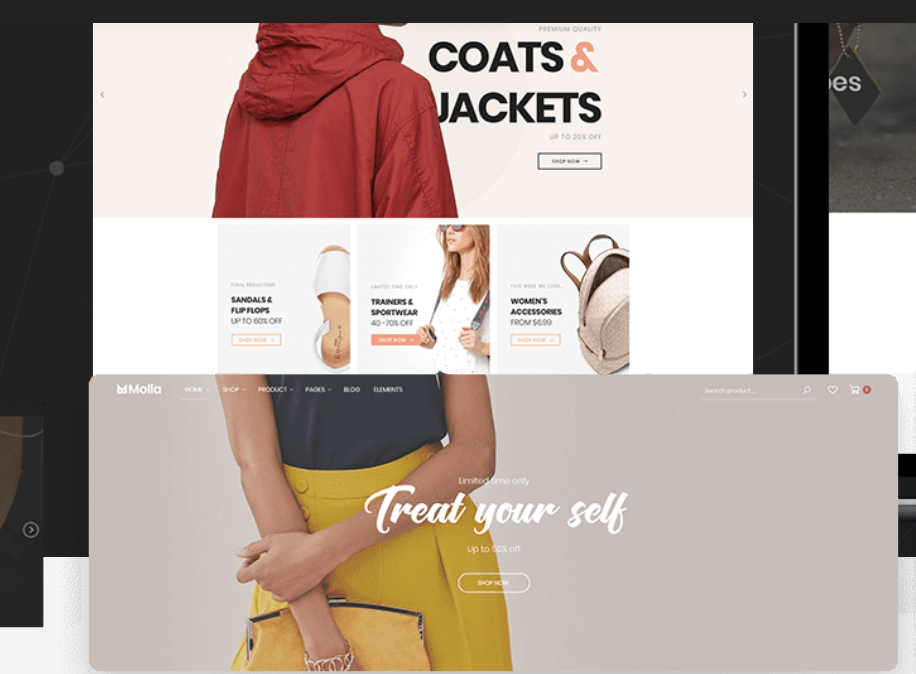
Molla主题汉化版-多用途电子商务 WordPress 主题
Molla是您项目的完美主题。轻量且高度可扩展,能够帮助您创建几乎任何类型的网站,如博客、商...
WordPress主题商城网店
强大多功能
Impeka 主题汉化版- 创意多用途 WordPress 主题(含核心插件)
Impeka 主题简洁 这是一个既超级易于使用又充满无限可能性的wordpress主题! I...
WordPress主题通用系统
主题/插件专题聚合高品质应用,满足功能需求
插件推荐扩展网站功能,满足应用需求
WordPress插件主题扩展
Blocksy Companion Premium 汉化版- Blocksy主题高级编辑器WordPress插件
轻量化的主题非常适合我们中国人使用,最新网络技术构建,速度极快
版本
v2.0.77
924
WordPress插件运营管理
MonsterInsights Pro 汉化版- WordPress 网站访问分析插件+附加功能组件
MonsterInsights Pro 插件介绍 了解您的网站表现,提高您的网站流量和转化率...
版本
v9.2.2
70
WordPress插件表单表格
Gravity Forms 汉化版-WordPress重力表单插件+所有扩展附件
超级强大的WordPress表单插件,可查看后台数据,字段更多
版本
v2.9.0
318
WordPress插件运营管理
Stackable Premium汉化版-古腾堡块编辑器增强wordpress插件
Stackable Premium插件介绍 WordPress插件Stackable是一款古...
版本
v3.13.11
278
WordPress插件运营管理
UpdraftPlus Premium 汉化版- WordPress备份恢复插件
评分最高、最受欢迎的WordPress备份插件,支持增量备份
版本
v2.24.9.26
197
WordPress插件网站设计
Element Pack Pro汉化版-Elementor扩展增强插件
Elementor的终极必备插件,包含190 多种页面构建中日常使用所需的最流行和必不可少的...
版本
V7.18.4
327
WordPress插件功能拓展
EventOn 汉化版 -WordPress活动日历插件+ 附加功能组件
畅销的活动日历插件,以醒目的样式列出网站上即将举办的活动,吸引更多游客关注活动列表。
版本
v4.7.3
100
WordPress插件运营管理
Wordfence Security Premium汉化版-WordPress网站安全插件
最流行和最佳的WordPress安全插件,许多高级安全功能,可保护网站免受黑客攻击
版本
v8.0.1
378
WordPress插件网站设计
Kadence Blocks Pro 汉化版 – WordPress网页创建工具、古腾堡增强插件
Kadence Blocks Pro插件介绍 轻松创建令人惊叹的网站,无需代码 加入超过 3...
版本
v2.5.4
336
WordPress插件营销活动
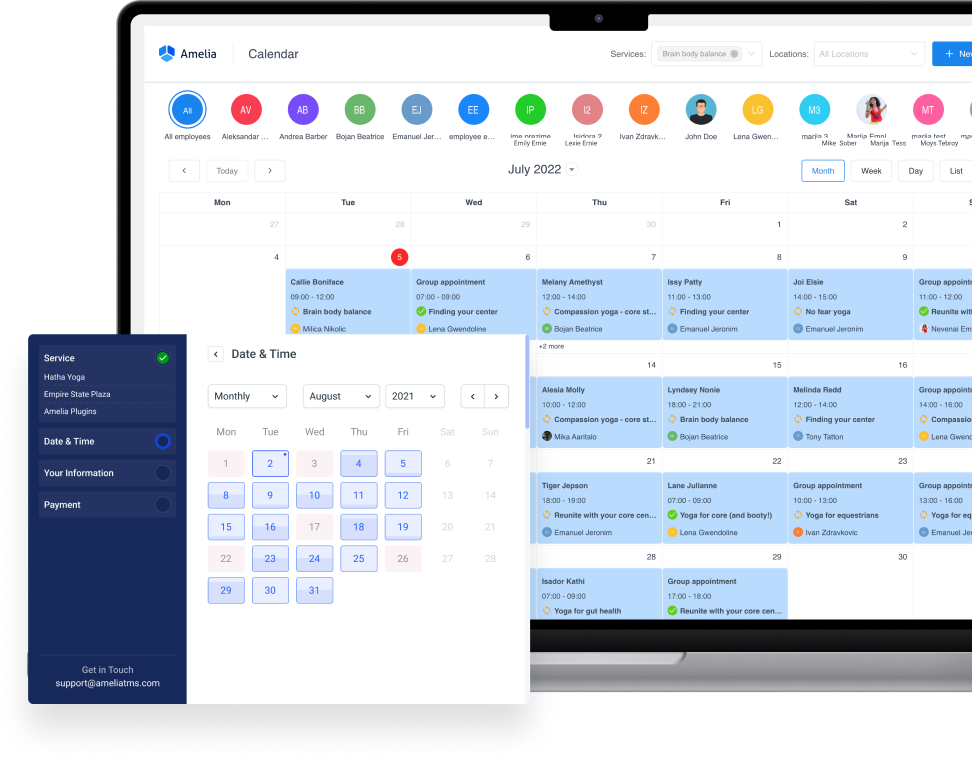
Amelia Pro 汉化版 – WordPress 企业级预约插件
Amelia Pro插件介绍 直观且易于使用的WordPress预订插件! Amelia用于...
版本
v7.9
115
WordPress插件主题扩展
Astra Pro Addon 汉化版-Astra主题高级编辑插件
stra Pro Addon插件为Astra主题用户提供了更多自定义设置,通过添加更多编辑选...
版本
v4.8.6
255
WordPress插件运营管理
WP Rocket 插件汉化版-WordPress网站缓存优化加速专业插件介绍
当前最高效、最灵活的静态缓存插件,使得你的WordPress将显著的提速。
版本
v3.17.2.1
672
资源测评软件亲测,选择有价值的资源
WordPress测评
Bulk Edit Products for WooCommerce Premium测评-产品批量编辑
Bulk Edit Products for WooCommerce Premium测评结果...
92分
WordPress测评
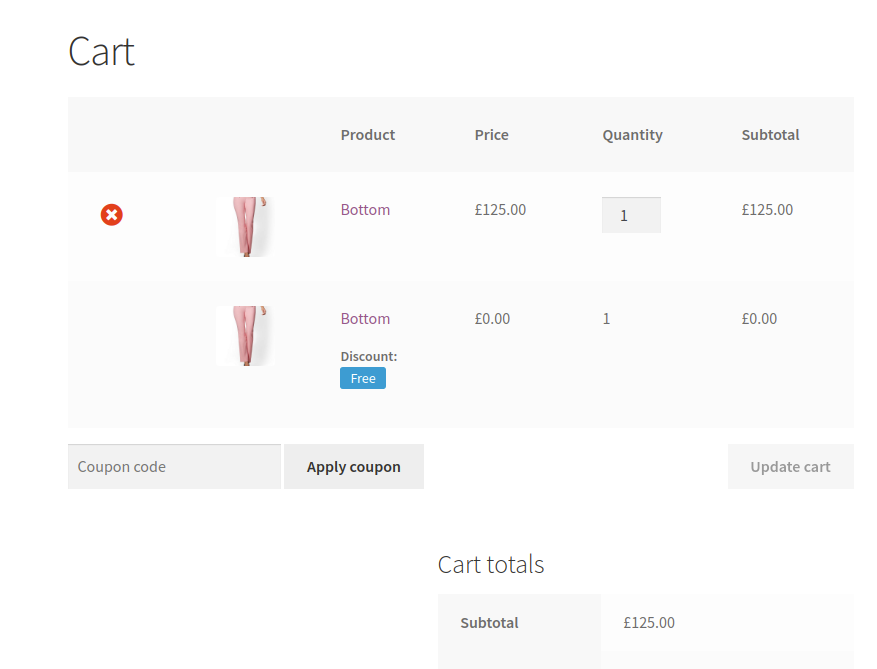
Discount Rules for WooCommerce Pro插件测评-给商城做折扣
Discount Rules for WooCommerce Pro测评结果 WooComm...
89分
WordPress测评
Stackable Premium 测评 – Gutenberg编辑器功能增强
Stackable Premium测评结果 Stackable Premium插件结合后台古...
95分
WordPress测评
FileBird Pro 插件测评-使用WordPress媒体库插件让文件管理更有序
给FileBird Pro 插件的评分为95分!FileBird Pro是一款WordPre...
95分
最新发布每天发布Wordpress优质资源
WordPress主题商业主题
AIHub 主题汉化版- 创业公司、科技公司WordPress主题(尤其AI企业)
AIHub 主题简介 AIHub 主题是一个非常畅销的wordpress主题 ,可以为初创企...
WordPress插件商场插件
JetProductGallery汉化版-Woo、Elementor 和 WordPress产品图片和视频库插件
JetProductGallery插件简介 为 Woo、Elementor 和 WordPr...
WordPress主题通用系统
Impeka 主题汉化版- 创意多用途 WordPress 主题(含核心插件)
Impeka 主题简洁 这是一个既超级易于使用又充满无限可能性的wordpress主题! I...
WordPress主题媒介自媒体
Gillion 汉化版-多概念博客杂志和商城WordPress AMP主题
Gillion是一个多概念的WordPress主题,让您可以创建博客、杂志、新闻、评测网站。...
WordPress插件项目应用
WooFood – WordPress 商城在线食品订购系统插件(含主题+ Win & MAC客户端软件)
关于WooFood插件 WooFood插件是WordPress 最畅销的食品订购系统,Woo...
WordPress主题通用系统
X The Theme+Pro汉化版-自定义多功能响应式WordPress主题
关于X The Theme主题 X The Theme是theme.co旗下的一个自定义多功...
WordPress插件商场插件
WooCommerce Product Tab Manager汉化版-商城产品选项卡管理插件
关于WooCommerce Product Tab Manager插件 使用 WooComm...
WordPress主题社区门户
Alchemists主题汉化版- 体育、电子竞技和游戏俱乐部WordPress主题(含PSD模板)
Alchemists主题适用于体育俱乐部和新闻网站,使用传奇的 SportsPress 插件...
WordPress插件开发工具
Codestar Framework Premium 专业版- 主题和插件的简单轻量级WordPress开发框架(V2.3.1最新版)
Codestar Framework Premium插件简介 Codestar Framew...
WordPress主题商业主题
Kapee 汉化版-时尚轻量化 WooCommerce WordPress商城主题
Kapee主题简介-轻量商城 Kapee 是快速、干净、高度可定制且响应迅速的 WordPr...