文章目录[隐藏]
Divi Builder简介
Divi Builder是一个强大的Wordpress页面和模板设计器。即使不知道CSS和PHP,Divi Builder可以创建杰作网站。插件使用drag和drop技术,以方便设计页面布局。Divi Builder的设计包含40多个内容模块。
Divi Builder模块类似于建筑模块,可通过各种方式加以组合和组织,以建立几乎任何类型的网站。只需拖动和粘贴到适当的位置在海报页。同时,在Divi,你有3种类型的内容分区和20种类型的字符串。此外,设计者还可以通过增强的Divi Builder设计配置,使每一个元素都能完全配置。

本主题已下载大量在线模板,方便直接导入使用!
购买本插件赠送34个最新Addons 附加功能组件!扩展齐全,按需安装所需的功能插件。2022年10月31日更新。
- Product Carousel for Divi and WooCommerce v1.0.8
- Divi Ecommerce Pro – Woocommerce Divi Child Theme v1.0.4
- Divi Shop Builder For WooCommerce 1.1.31
- Divi Shop Builder Layouts Full
- DiviFlash – All Divi Modules In One Divi Plugin v1.2.1
- Divi Team Members v1.4.1
- Divi Event Manager Plugin v1.5.2
- Divi Gallery Extended v1.2.0
- WP and Divi Icons Pro v2.0.0
- Divi Page Builder Everywhere v3.1.10
- Divi Pixel – Powerful Tools for Divi Pros v2.15.1
- Divi Areas Pro v2.3.1
- Divi Plus – 41 Powerful Modules for Divi Theme v1.9.8
- Divi Product Carousel v1.0.27
- Divi Accordions Plus v1.4.1
- Dark Divi v1.1.3
- Divi Blog Module v1.0.5
- Divi Essential v4.6.2 – Divi Extension For Next Label Modules
- Divi Machine v4.2 beta
- Divi Mobile v1.6.5.1
- Advanced Custom Fields (ACF) Module for the Divi Builder v4.0
- Divi Extras – Extra Theme Blog Modules Added To Divi Builder v1.1.12
- Divi Toolbox – Powerful Tools to Customize the Divi Theme v1.6.14
- Divi Ghoster v5.0.46
- Divi Switch Pro v4.0.15
- Divi Rocket – Caching Plugin Specifically Designed For The Divi v1.0.48
- Divi Blog Extras v2.6.3
- Divi Responsive Helper v2.2.4
- Divi MadMenu 1.2
- Divi FilterGrid 2.2
- BrainBlog for Divi v1.2.7
- Divi Content Restrictor v1.1.0
- PDF Flipbook, 3D Flipbook WordPress – DearFlip v1.7.5.1
- Divi BodyCommerce v6.7.1
Divi 凭借其令人难以置信的先进视觉生成器技术将 WordPress 提升到一个全新的水平!
您以前从未建立过这样的 WordPress 网站。Divi 不仅仅是一个 WordPress 主题,它还是一个全新的网站建设平台,用非常出色的可视化编辑器取代了标准的 WordPress 帖子编辑器。设计专业人士和新手都可以享受它,让您能够以惊人的轻松和效率创建壮观的设计。
所见即所得的未来
拖放构建
在网站前端添加、删除和移动元素。没有编码,也没有令人困惑的后端选项。
真正的视觉编辑
实时设计您的页面并立即查看结果。使用直观的视觉控件创建和自定义您的页面。
自定义 CSS 控件
开发人员可以轻松地将 Divi 的视觉设计控件与他们自己的自定义 CSS 结合起来。Divi 的界面简单但没有限制。
响应式编辑
构建漂亮的响应式网站很容易。Divi 本质上是响应式的,还可以让您完全控制您的网站在移动设备上的外观。
丰富的设计选项
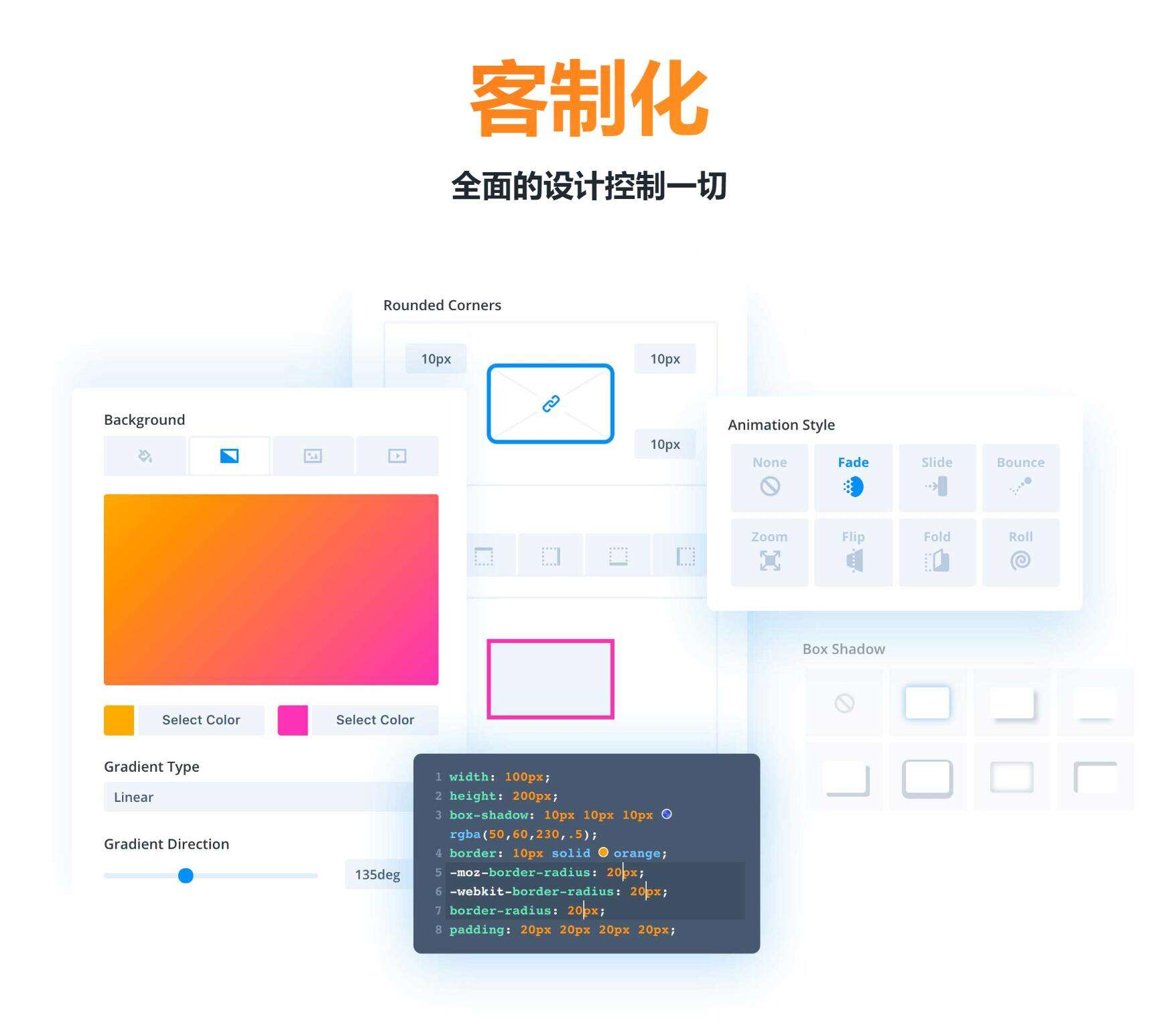
享受数十种独特的页面元素和数千种设计选项。Divi 为您提供对网站的完全设计控制。
内联文本编辑
只需单击并开始输入!编辑您的页面从未如此简单。在前端起草页面,并在您键入时立即查看结果。
保存和管理您的设计
保存和管理无限的自定义设计。轻松重复使用它们来启动新页面。创建高级设计系统并简化您的工作流程。
全局元素和样式
使用全局元素和网站范围的设计设置管理整个网站的设计。Divi 不仅仅是一个页面构建器,它还是一个网站设计系统。
撤消、重做和修订
Divi 的工作方式类似于现代软件应用程序。轻松撤消、重做和浏览整个编辑历史。如果您犯了错误,Divi 会支持您。





汉化教程
如果在上传插件启用后,插件仍是英文。请把插件文件夹的languages/目录中的翻译文件,复制到:wp-content/languages/plugins/ 目录下
关于divi下载包

本站集成了功能齐全的addons功能扩展、各个历史版本、还有一个可在线更新版本极其插件,可谓是精华荟萃。
推荐资源
- [1]搭配主题1Divi Theme主题汉化版-WordPress灵活创意多功能主题(+模板、API密钥可更新)
- [2]搭配主题2Extra Theme 主题汉化版– 终极WordPress杂志主题
- [3]模板汇总Divi主题 预制布局模板、块/Section 模板汇总打包(持续更新)
- [4]加速插件Divi Rocket 汉化版 -Divi主题的缓存优化加速插件
- [5]品牌定义Divi Ghoster汉化版-Divi 建立新后台品牌扩展插件
- [6]Divi模块Divi Supreme Pro -定制和创造性的Divi模块插件
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。