Enfold主题-让建站更轻松
响应迅速的多用途WordPress企业主题!
Enfold主题不仅仅是主题,它能为您和您的访客构建更佳的用户体验,在几分钟内即可完成主题设置和建站,Enfold主题干净、灵活 、速度快,适用于商业网站,企业网站,或者可以对页面进行灵活的组合形成产品展示营销网页。

- Enfold非常易于使用,无论您是入门级别还是专家级别,都让人得心应手;
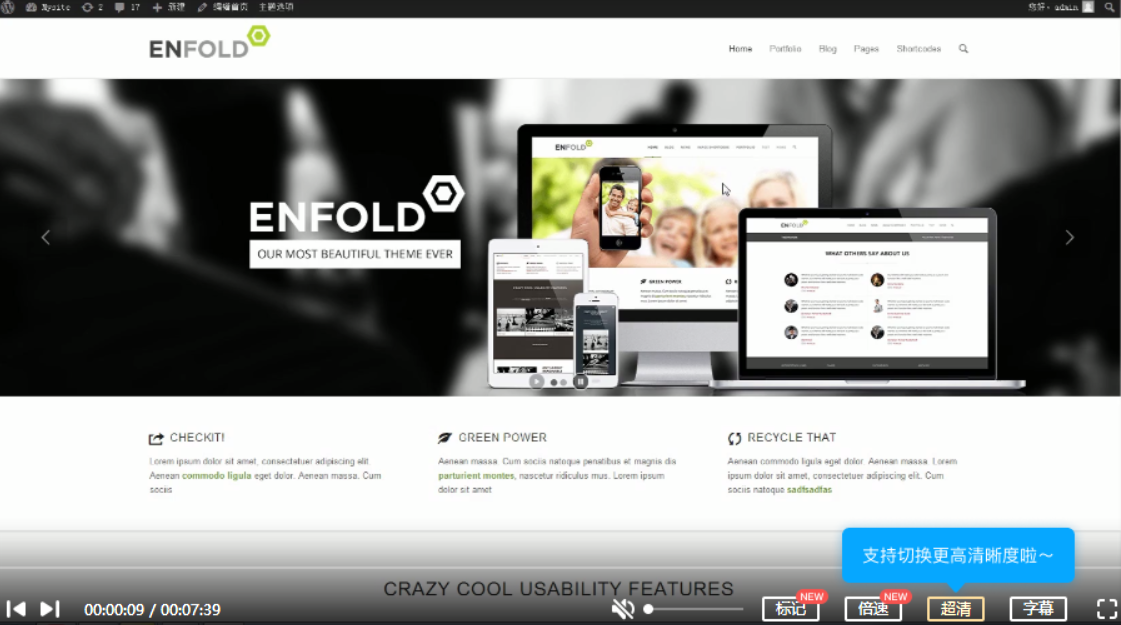
- Enfold拥有令人惊叹的demo演示,给访问者留下深刻印象;
- Enfold 拥有 WordPress 最佳实践开发经验,兼容性好
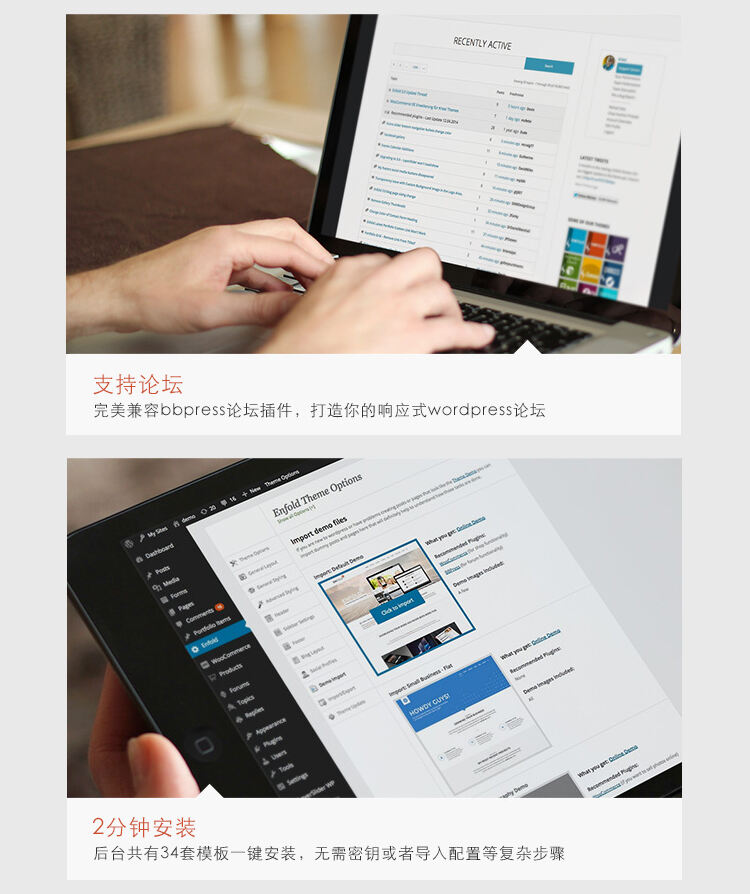
- Enfold主题有“著名的 2 分钟设置”美誉,建站仅仅几分钟搞定
- 运行速度相对于其他主题快很多,速度方面是很大优势!
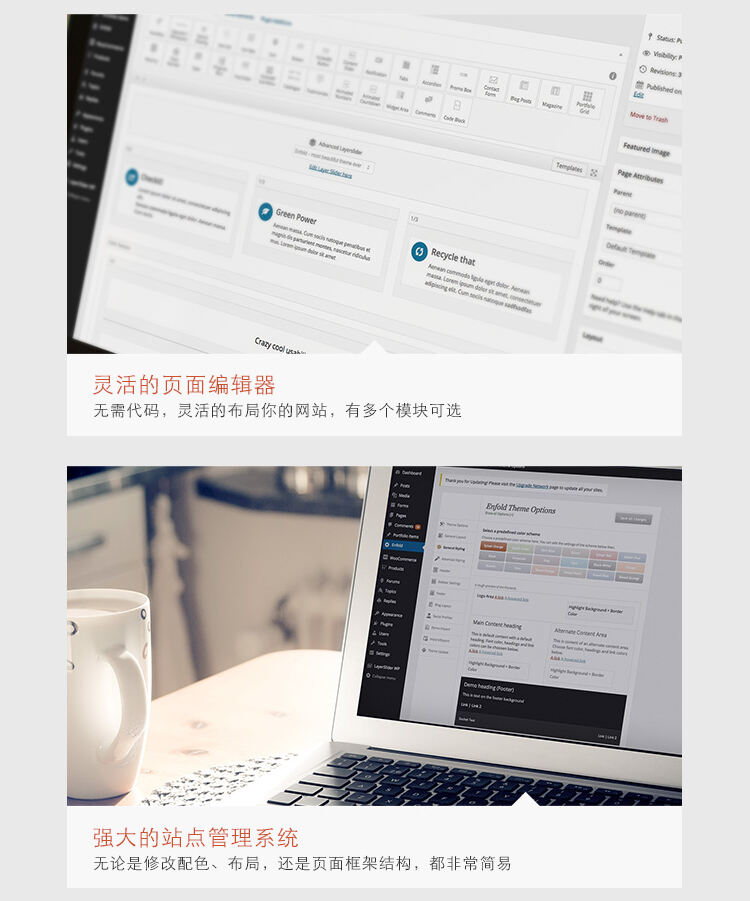
- 内置的可视化编辑器让人耳目一新
Enfold主题的亮点和优势
Enfold主题具有强大的功能、灵活性和易用性,是一个理想的选择来构建现代化和专业化的网站。
- 强大的可视化编辑器:Enfold配备了一个直观易用的可视化编辑器,让您可以轻松自定义页面布局、颜色、字体和其他设计元素,无需编写任何代码。
- 多功能性:Enfold是一个多功能的主题,适用于各种类型的网站,包括企业网站、个人博客、电子商务网站等。它提供了丰富的预设布局和模板,以满足不同需求。
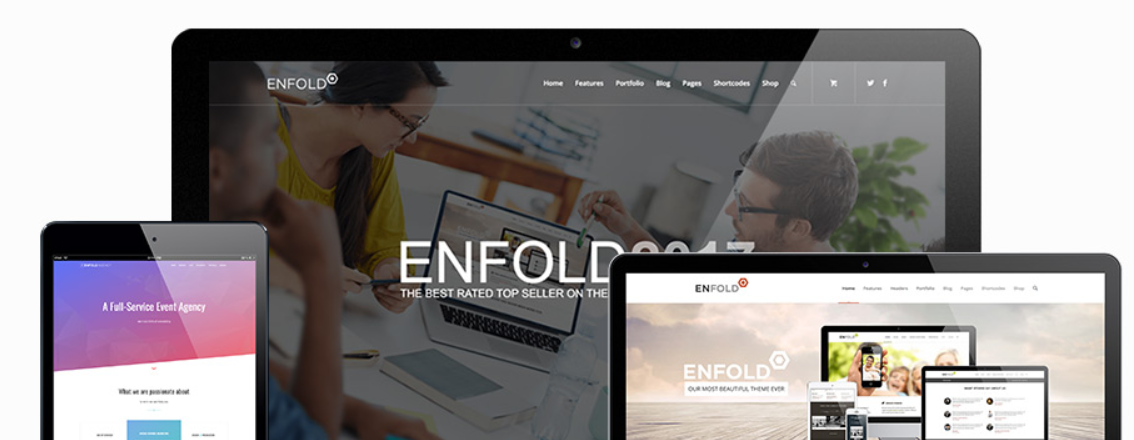
- 响应式设计:Enfold具有完全响应式设计,可以自动适应各种设备和屏幕尺寸,确保您的网站在手机、平板电脑和桌面电脑上都能良好展示。
- 强大的社交媒体集成:Enfold内置了强大的社交媒体集成功能,可以轻松地将您的网站与各种社交媒体平台连接起来,增加用户互动和分享。
- SEO友好:Enfold采用了最佳的SEO实践,包括优化的代码、快速加载速度和友好的结构,有助于提高您的网站在搜索引擎中的排名。
- 全球化支持:Enfold支持多语言和多货币,可以轻松创建面向全球受众的网站。
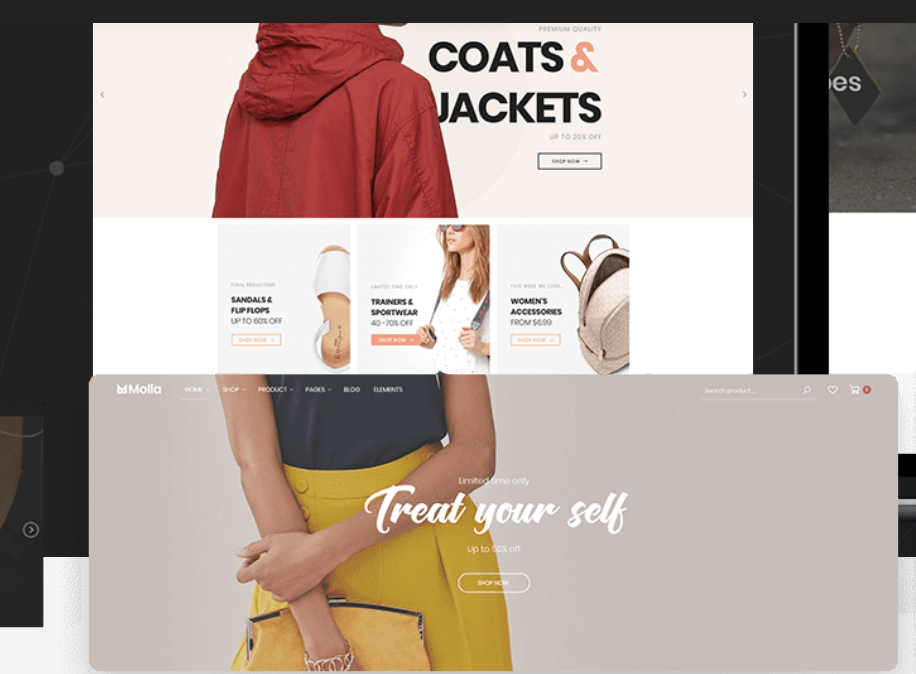
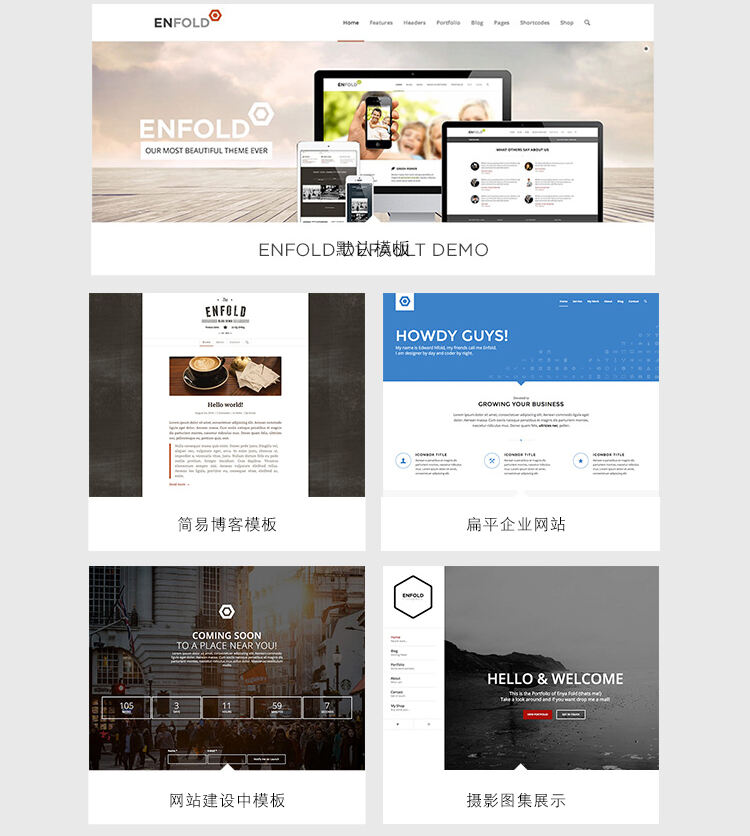
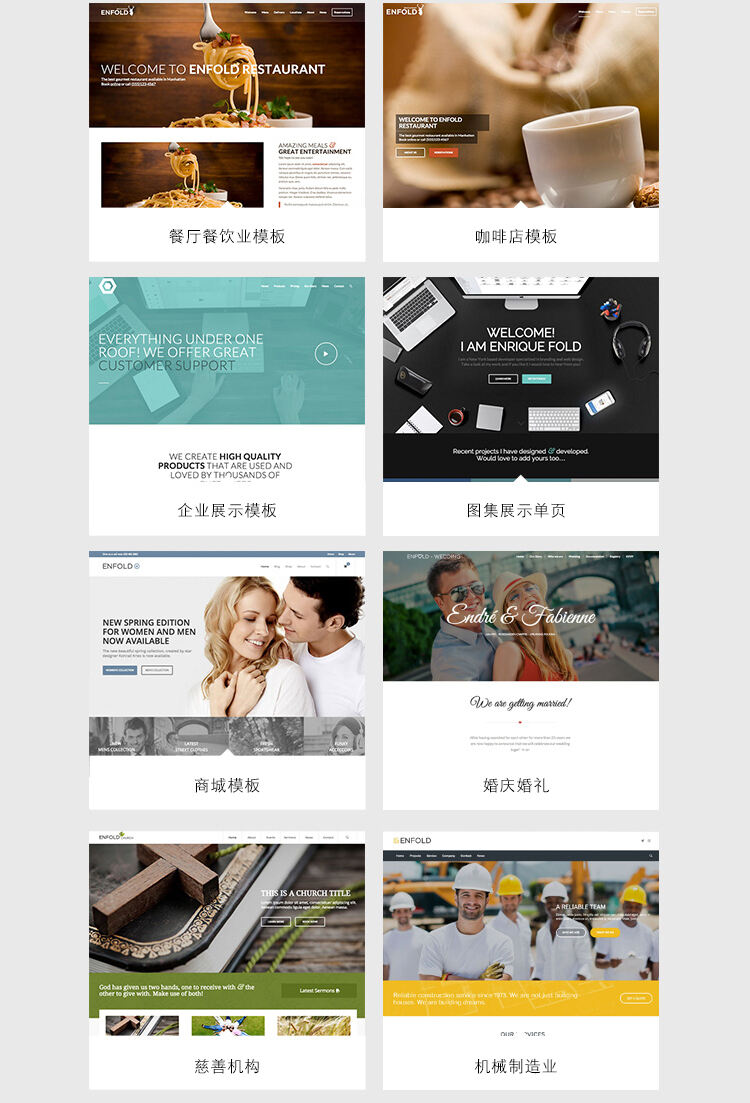
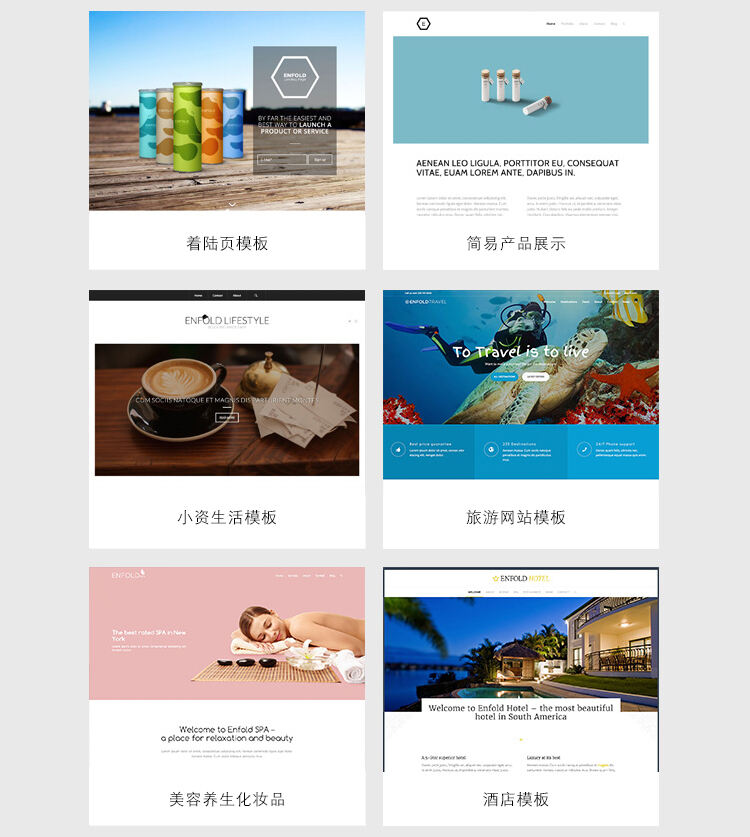
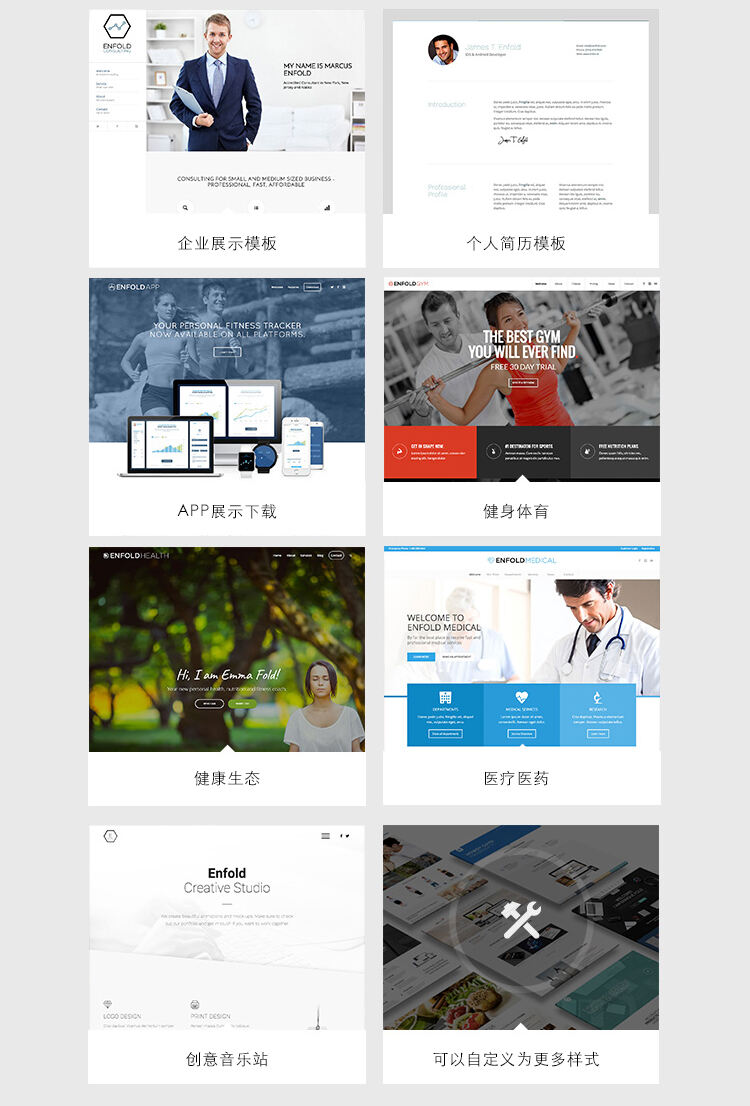
Enfold主题-精美绝伦的演示站
所有这些演示文件都可以通过单击导入。
功能可以随意组合。如果您喜欢多个演示中的功能,则可以将它们全部包含在一次安装中!








购买Enfold主题包含的丰富配件包:

1、Enfold主题完整的安装设置使用教程;
2、针对Enfold主题的加速插件;
3、Enfold主题汉化包-总翻译条目多达6000多条,人工精校。
Enfold主题提示
- 因主题的设置面板默认会加载谷歌地图脚本,导致国内用户访问缓慢(不影响前端)。如需加速处理,可将wp-content/themes/enfold/framework/php/class-gmaps.php文件中的约第15行代码:
const API_URL = 'https://maps.googleapis.com/maps/api/js';改成:const API_URL = 'https://ditu.google.cn/maps/api/js'; - 主题帮助文档:https://kriesi.at/documentation/enfold/
- 汉化说明:将汉化包文件(zh_CN.mo)上传至wp-content/themes/enfold/lang目录
版权声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。