AUTOMATIC.CSS-页面构建器开发工具框架
WordPress页面构建器的实用程序框架,让网页设计师和开发人员的规则改变者。
The #1 Utility Framework for WordPress Page Builders

Automatic.css支持页面构建器有Oxygen、Bricks、Gutenberg、Zion Builder。这是唯一从构建器无缝过渡到构建器的框架。无需额外费用,无需额外插件。学习一次,然后在任何需要的地方使用它。

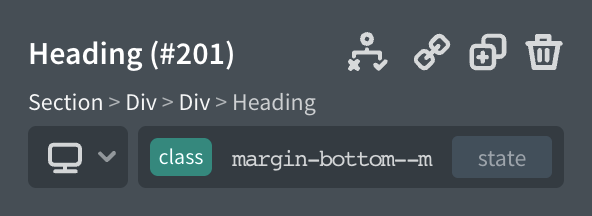
只需应用Automatic.css实用程序类:

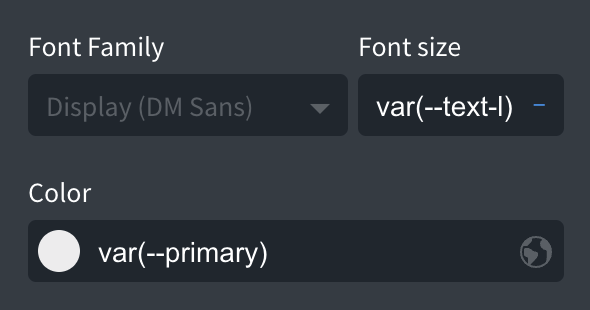
或者使用 Automatic.css 变量:

无论您是在构建器中进行编辑还是编写自己的自定义 CSS,这都非常简单。
AUTOMATIC.CSS特色功能介绍
自动字体排印学
您的 Automatic.css 驱动的网站上包含文本的任何内容,无论是标题、段落、列表、表单字段还是其他任何内容,都通过 12 种不同的大小选项在层次结构中遵循完美的数学比例,所有这些都是自动和完美的移动响应。最重要的是,整个系统都在您的自动.css仪表板的指挥下。
自动颜色
设置您的自定义颜色和AUTOMATIC.css自动生成每种颜色的六种色调变体。类使您能够使用这些变体为任何元素(包括背景和叠加层)着色,您甚至可以通过 Automatic.css 颜色实用程序变量将它们与自定义类和 ID 一起使用。
自动间距
与 Automatic 中的排版一样.css,边距、填充和间距都遵循完美的数学比例,使您可以访问六个分层间距值和六个分层节间距值,所有这些都是自动响应的。此外,间距实用程序变量可确保即使是完全自定义的元素也具有一致的间距。
自然而然响应
Automatic.css 使用先进的 CSS 夹紧和计算技术来确保所有排版、边距、填充和间隙根据您网站的最大和最小视口尺寸完美响应。您永远不必摆弄断点,即使您自定义系统以适应特定的设计和布局也是如此。
自动网格
Automatic.css 是第一个提供自动响应网格的实用程序框架。在桌面上设置所需列数,自动.css处理其余列数。对于喜欢在每个断点完全控制其网格的开发人员,Automatic.css 通过传统的网格实用程序类提供完全控制。
超强可定制性
认为Automatic.css 将您锁定在每个站点上使用相同的值?Automatic.css 为您提供了对排版、间距和颜色的惊人精细控制,因此您可以毫无问题地从 Figma、Sketch 和 XD 快速重新创建设计。它非常适合机构和团队。
自动回退
并非所有浏览器都支持 Clamp 和 Calc 函数,这是 Automatic.css 响应特性的核心。不过,无需担心,因为Automatic.css对于不支持Clamp的浏览器使用Calc具有近乎完美的回退,对于不支持Calc的浏览器,使用rem或px的“纯”回退。是的,您可以完全控制纯回退值。
推荐资源
- [1]搭配编辑器Bricks 主题汉化版-可视化网站生成器WordPress主题+扩展组件+导入模板
- [2]搭配编辑器Oxygen Builder 汉化版 -WordPress终极可视化设计生成器(+所有扩展组件)
- [3]搭配编辑器Zion Builder Pro汉化版-Zion Builder编辑器扩展插件
免责声明: 本网站所发布的一切资源均来自于会员发布以及互联网收集,不代表本站立场,仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则一切后果请用户自负;依据WordPress GPL开源许可协议分享,如有侵犯到您的权益,请联系我们。